Как установить и настроить Google Tag Manager. Как связать его с сайтом. Как поставить Яндекс метрику и Google Analytics 4. Настроить цели на сайте. Вы узнаете в данной статье.
Что такое Google Tag Manager (ГТМ)
Разберемся, что такое Google Tag Manager и для чего он нужен.
Google Tag Manager или GTM — это специальный сервис по управлению тегами и кодами, которые помогают пользователям создавать и отслеживать теги (или их ещё называют фрагменты кодов) для сайтов и мобильных приложений.
То есть, вы можете один раз поставить код ГТМ на свой сайт и после этого добавлять или менять различные коды для сайта и соцсетей напрямую в данном сервисе.
Это очень удобно, так как всё находится в одном месте. И вам не придется каждый раз заходить в код сайта или просить об этом программиста, если Вы сами не знаете, как поставить нужные коды.
С помощью ГТМ можно работать с аналитическими системами самостоятельно, не привлекая сторонних специалистов, это сильно упрощает работу для маркетолога.
Кому полезен ГТМ
Он нужен для всех, кто работает с аналитикой, с контекстной рекламой. И если у вас больше одной рекламной системы, например, Яндекс.Директ и Google ADS, то вам будет очень удобно работать с помощью данного сервиса.
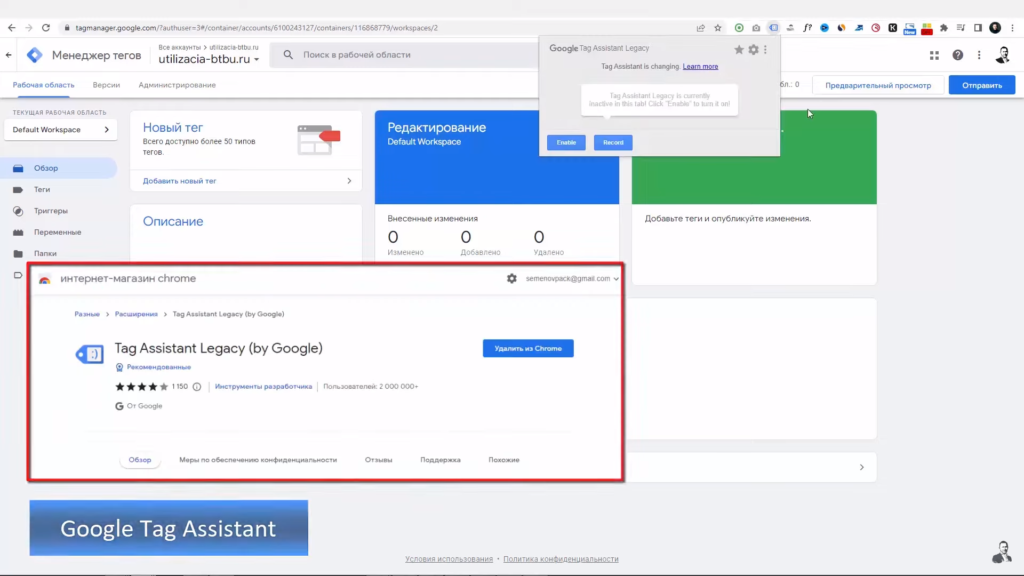
Расширение Google Tag Assistant
Для удобства можно поставить специальное расширение для Google Chrome оно называется Google Tag Assistant.

С помощью этого приложения Вы сможете узнать установлен ли контейнер ГТМ на любом сайте.
Создание аккаунта в Google Tag Manager (ГТМ)
Для начала создадим аккаунт Google Tag Manager. Переходим в GTM по ссылке.
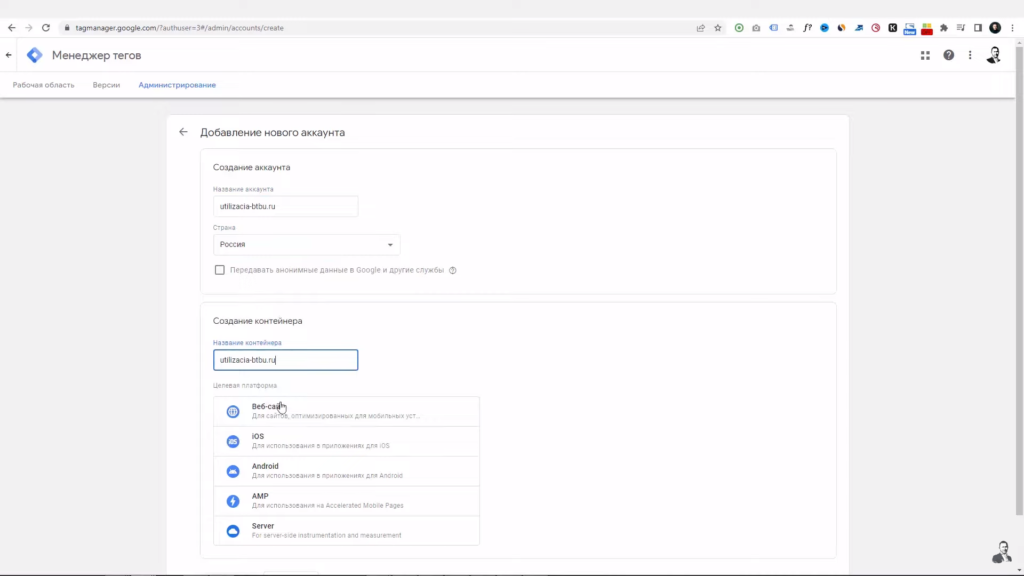
Нажимаем «Создать аккаунт», пишем название, выбираем страну, и указываем название контейнера. Далее выбираем целевую платформу.

В качестве названия – указываем название вашего проекта.
Контейнер — это сайт или приложение, на котором мы настраиваем аналитику. Их может быть несколько в рамках одного проекта.
В случае с сайтом, как в нашем примере, просто скопируйте домен сайта и вставьте в поле «контейнер».
Нажимаем создать.
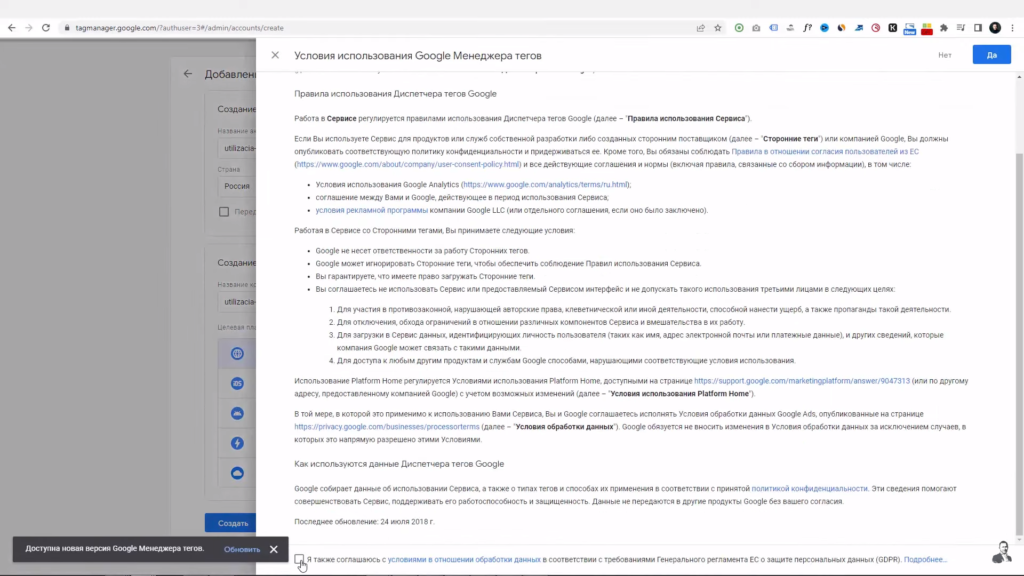
Уточняем страну. Ставим галочку: «Я соглашаюсь с условиями в отношении обработки данных».

Нажимаем: «Да» в правом верхнем углу страницы.
Далее нам необходимо установить код ГТМ на наш сайт. Для этого необходимо его скопировать и вставить на страницы сайта в определенном месте.
Установка Google Tag Manager на сайт
Установим ГТМ на сайт.
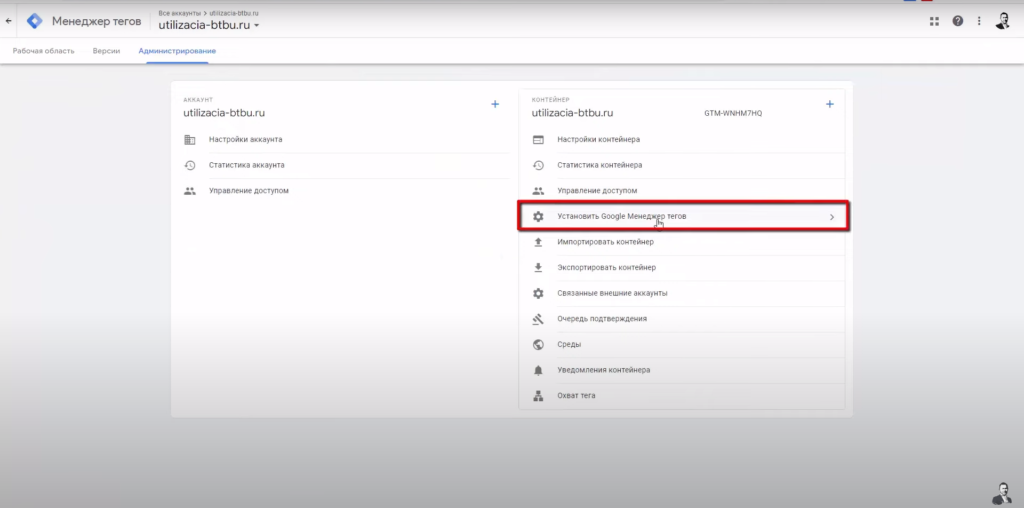
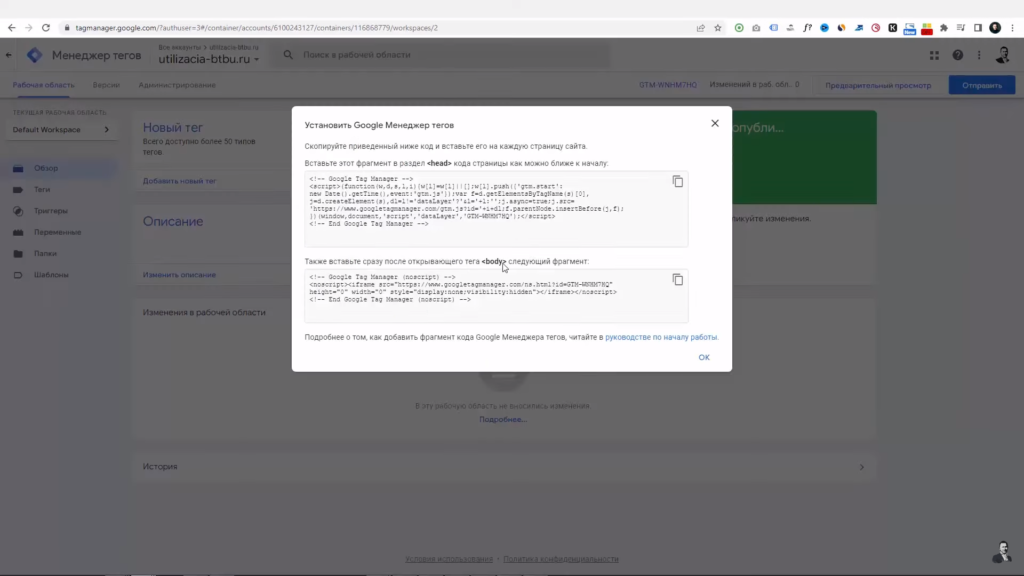
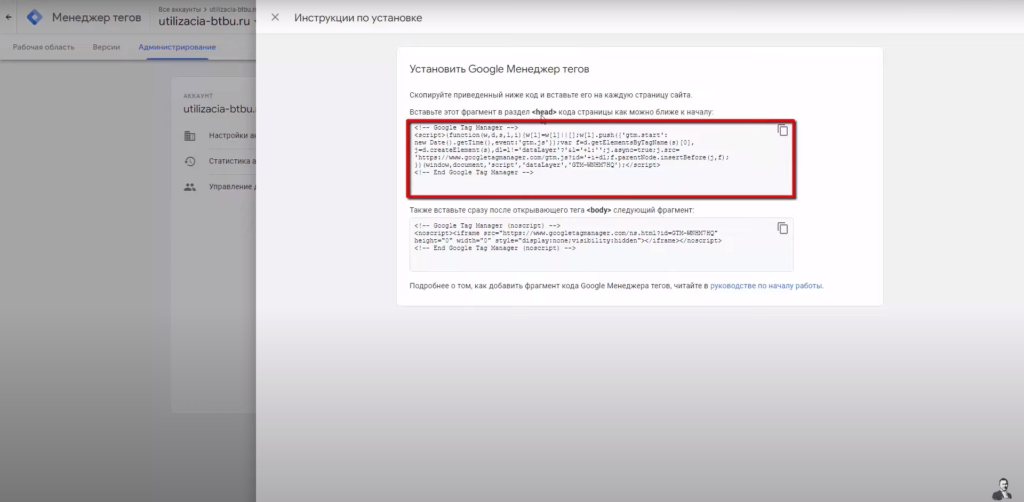
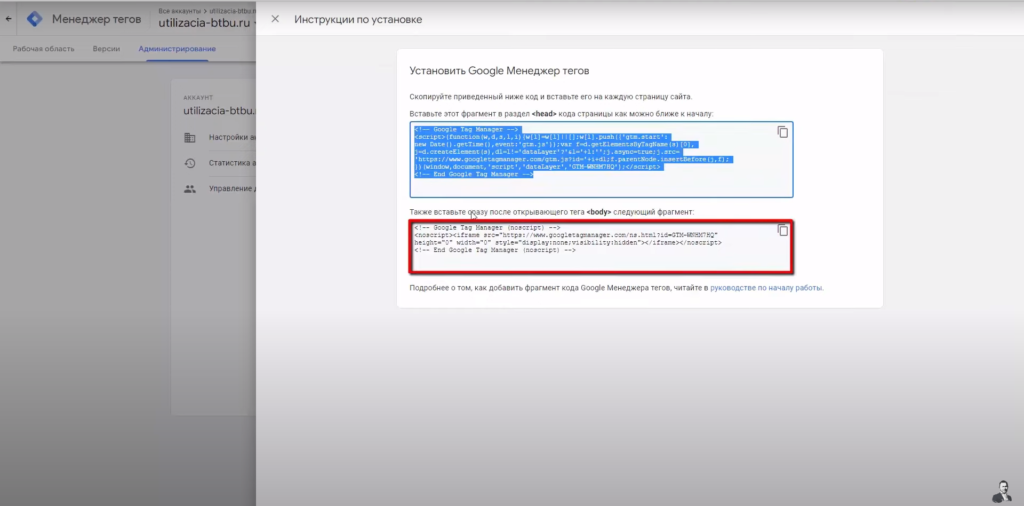
Переходим в администрирование и выбираем «Установить Google Менеджер тегов».

Код ГТМ состоит из двух фрагментов тега:

Первый необходимо установить в раздел «head» кода страницы как можно ближе к началу.
Второй вставляем после тега «body».
Разберем на примере, как установить ГТМ на сайт на платформе WordPress.
Копируем первый фрагмент кода.

Заходим в админку сайта.
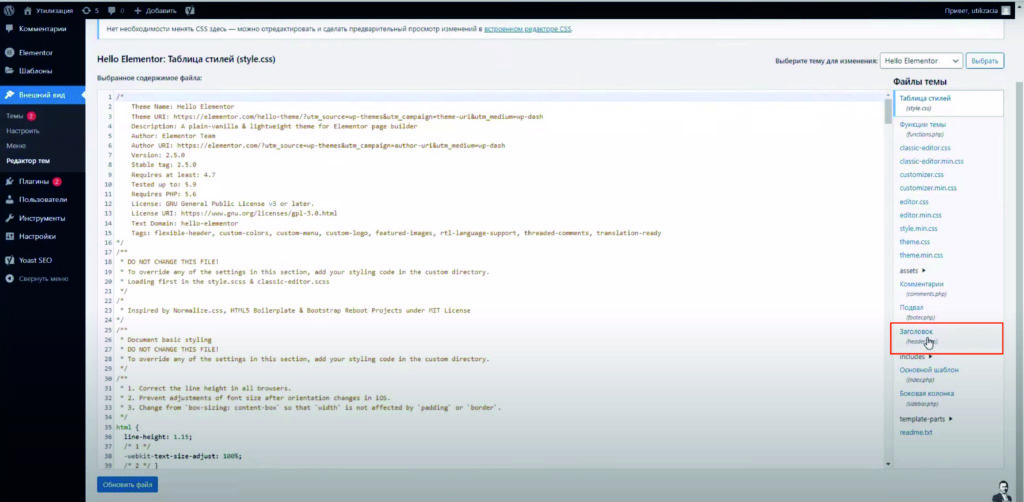
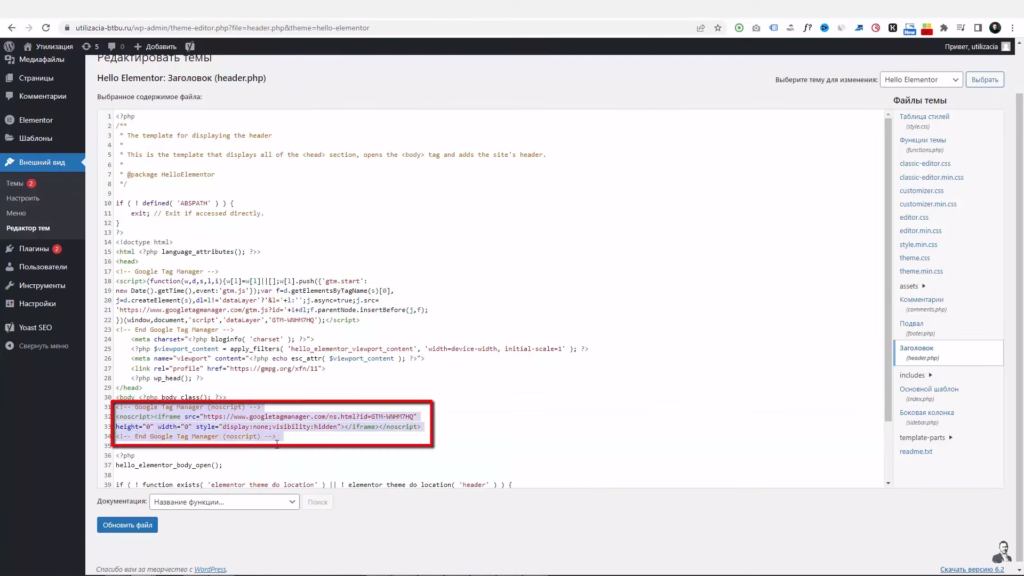
Далее Внешний вид. Редактор тем.

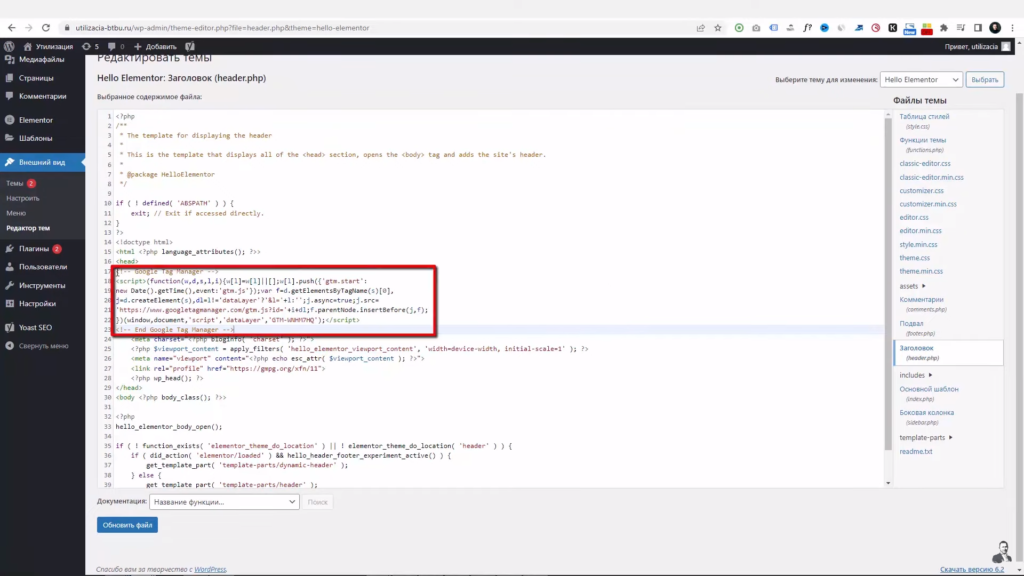
Выбираем заголовок header. php. В коде находим <Head>.
Ниже вставляем код ГТМ.

Второй фрагмент тега нам необходимо поставить сразу после открывающего тега <Body>.
Копируем тег.

Возвращаемся на сайт, находим тег <Body>.

Ниже вставляем второй фрагмент тега ГТМ. Нажимаем: Обновить файл.
Контейнер установлен.
Обзор интерфейса GTM
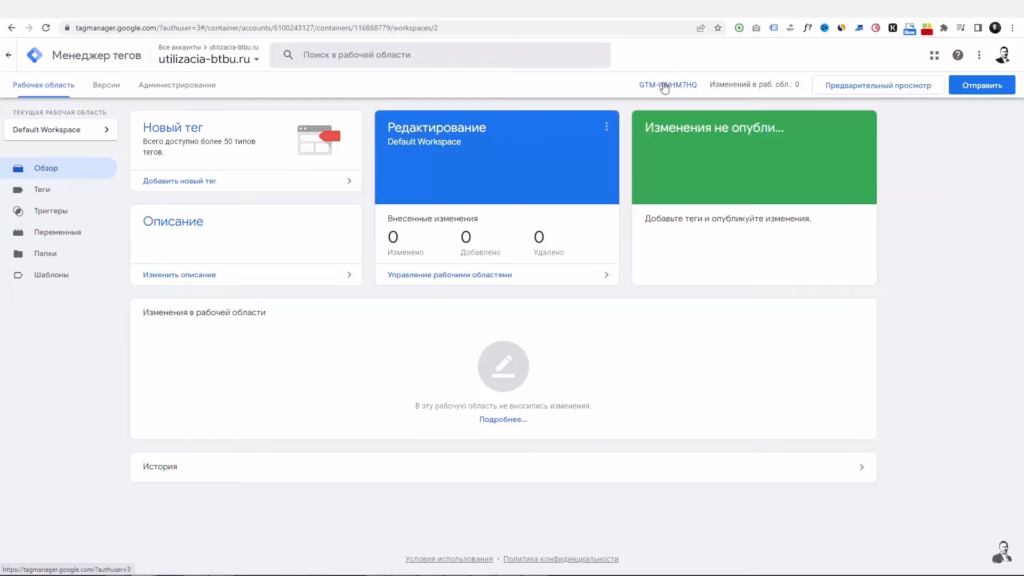
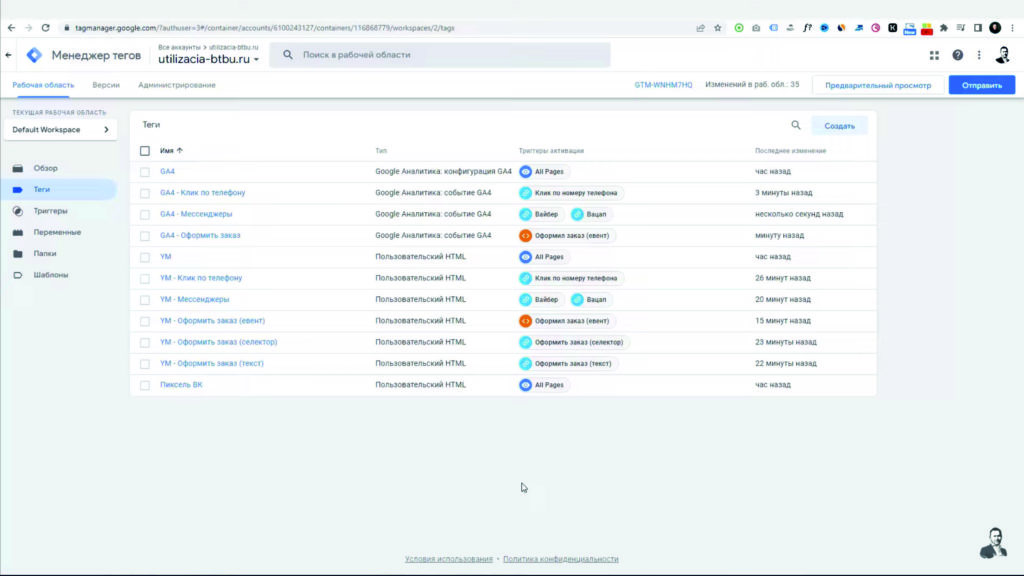
Рассмотрим интерфейс рабочей области.
Слева меню состоит из пунктов: Обзор, Теги, Триггеры, Переменные, Папки, Шаблоны.
Для добавления нового Тега. Необходимо нажать «Добавить новый тег» или перейти в раздел Теги. Чтобы добавить триггер, заходим в подменю Триггеры.

В верхней строке меню справа находится код ГТМ.
Данный номер можно скопировать и установить на сайте, созданном, например, на Tilda.
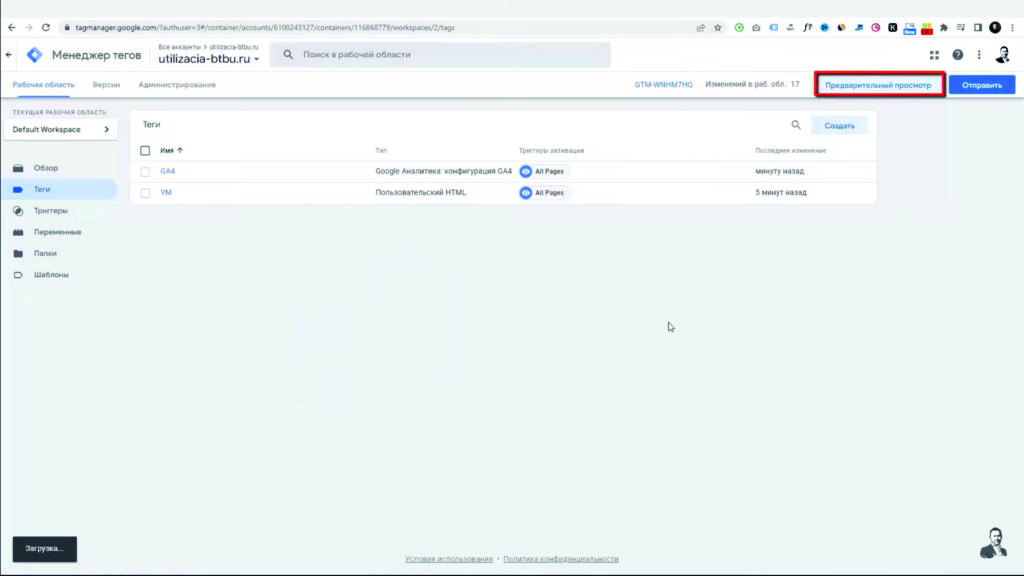
В данной строке меню также находятся кнопки: «Предварительный просмотр» и «Отправить».
С помощью кнопки Предварительный просмотр — мы можем проверить настройки тегов.
С помощью кнопки Отправить — мы отправляем изменения на сервер.
Что такое теги
Тег — это фрагмент кода, который собирает данные о посетителях сайта и отправляет на сторонние сервисы, например, в Яндекс Метрику, Google Analytics 4, Пиксели соцсетей, tiktok ads, коллтрекинг и пр.
Что такое триггеры
Триггеры — это условия активации тега. Например, Клик по кнопке на экране, прокрутка на экране до какого-либо элемента, время которое пользователь провел на сайте и т.д. То есть, это некое событие, которое срабатывает на сайте и активирует данный тег. А тег уже передаёт информацию в системы аналитики.
Какие триггеры бывают: Просмотр страницы, Клик по кнопке, Отправка формы, Доступность элемента, Глубина прокрутки, Таймер и т.д.
Что такое переменные
Переменная – это условия активации триггера. То есть, когда мы настраиваем триггер мы устанавливаем по какому условию он должен сработать. Другими словами, на какую кнопку на сайте нажал пользователь, какую форму он отправил.
Настройка Google Tag Manager
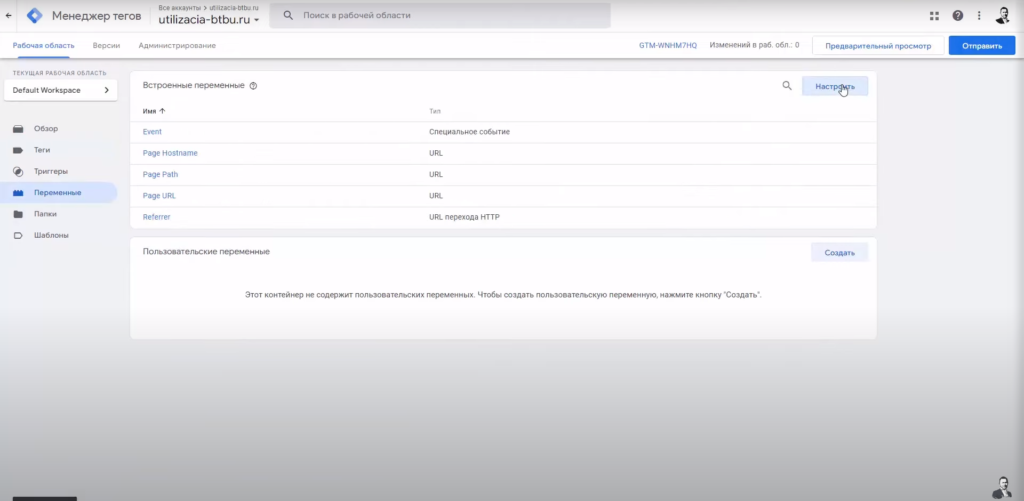
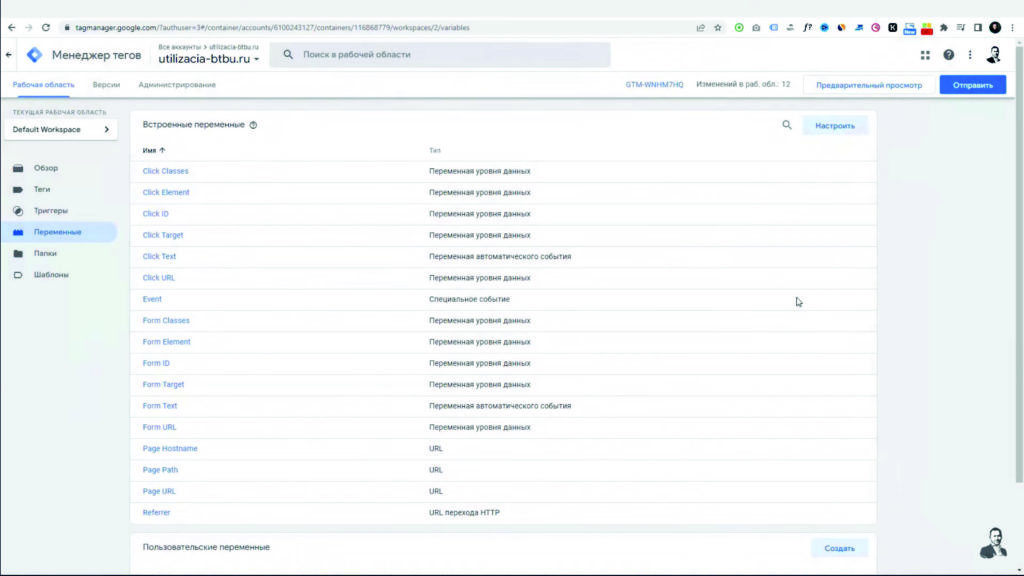
Настроим переменные
Заходим в Переменные. Нажимаем настроить.

В открывшемся меню выбираем все необходимые переменные.

Наиболее важные: Все клики, Все формы, Event. Остальные переменные выбираете по необходимости, исходя из того, какие элементы есть у вас на сайте, и на какие из них Вы планируете настраивать события.

Настройкам триггеров
Здесь мы можем создать триггеры прямо из тегов. Сначала создаем тег, после этого создаем триггер.
Или можно создать триггеры заранее. Данный вариант удобней. Поэтому рассмотрим его на примере.
Для начала создадим несколько типов триггеров. Для того, чтобы в дальнейшем когда мы задействуем функцию предварительного просмотра мы могли увидеть какие события и переменные срабатывают и что мы можем использовать на нашем сайте.
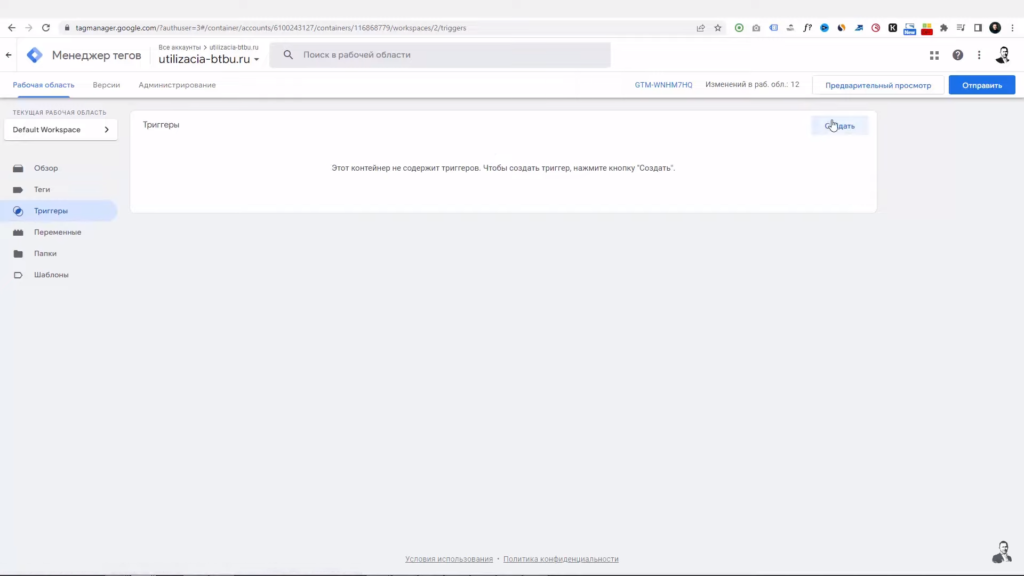
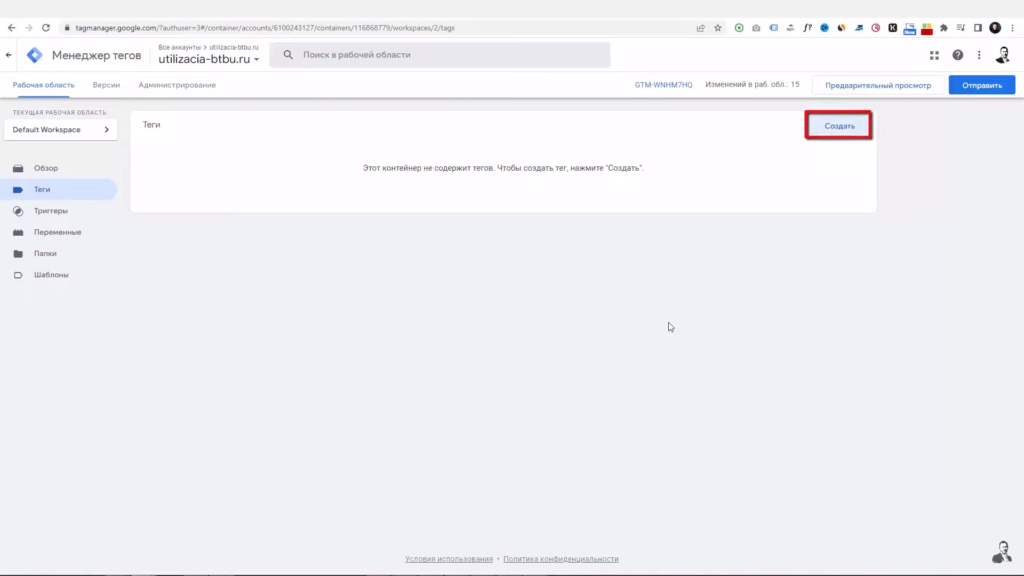
Заходим в пункт меню Триггеры. Нажимаем: Создать.

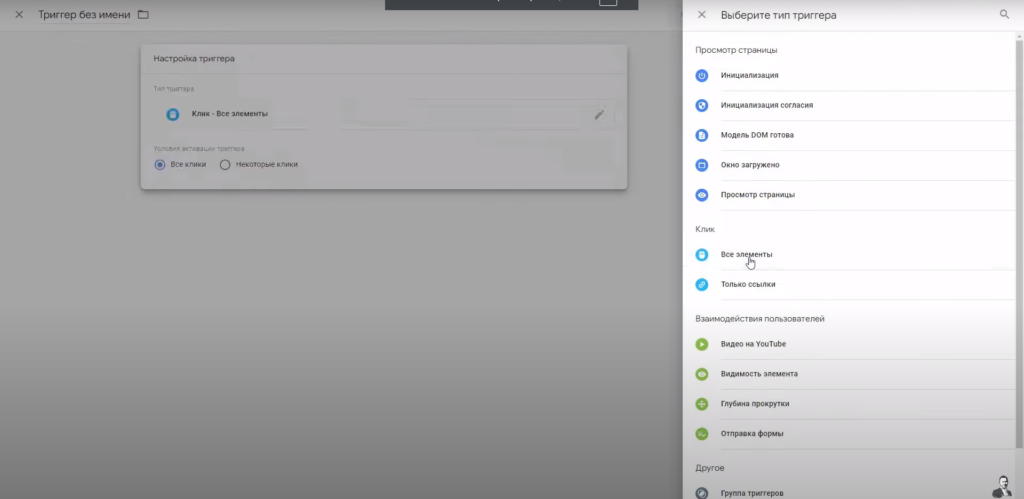
Выбираем: Клик — Все элементы.

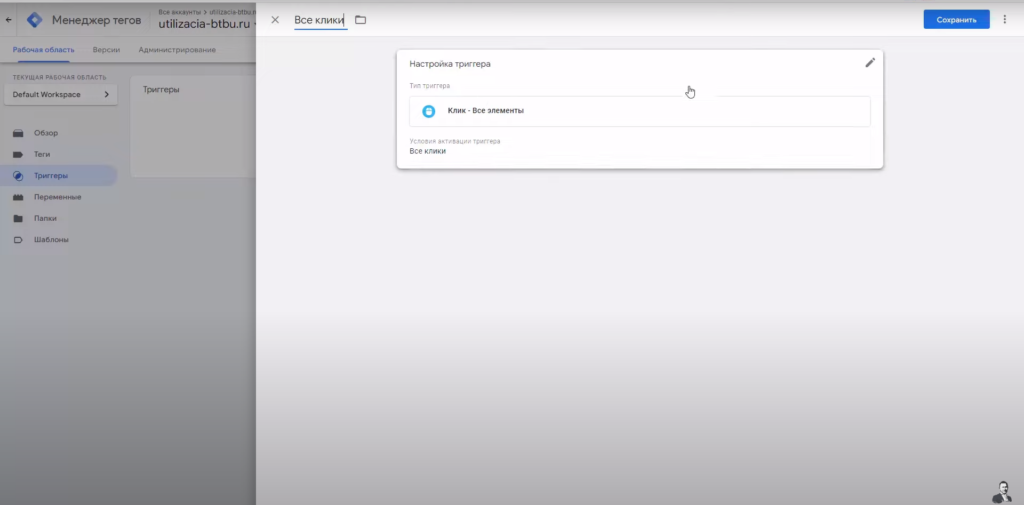
Даем понятное название триггеру, например, Все клики.
Важно! Старайтесь давать названия триггерам и тегам максимально понятные, чтоб при проведении аналитики не возникало дополнительных вопросов, и не пришлось тратить время, чтоб понять, какой показатель сработал.

Нажимаем: Сохранить.
По той же схеме создаем остальные триггеры.
Настраиваем триггер «Все ссылки».

Настраиваем триггер «Все формы».

Далее определяемся, какие события нам необходимо настроить. Заходим на свой сайт и выбираем нужные. Например, клик по телефону, формы заказа, переход в мессенджеры и пр.
Настраиваем соответствующие цели в Яндекс Метрике и Google Analytics 4.
Но для начала установим Яндекс Метрику.
Установка Яндекс Метрики
Для начала зайдем в Яндекс Метрику и создадим счетчик.

Вводим имя счетчика, адрес сайта, электронный адрес. Можно включить «автоматические цели». Включаем «Вебвизор, карты скроллинга, аналитика форм» и ставим две галочки внизу формы.

Нажимаем: Создать счётчик.
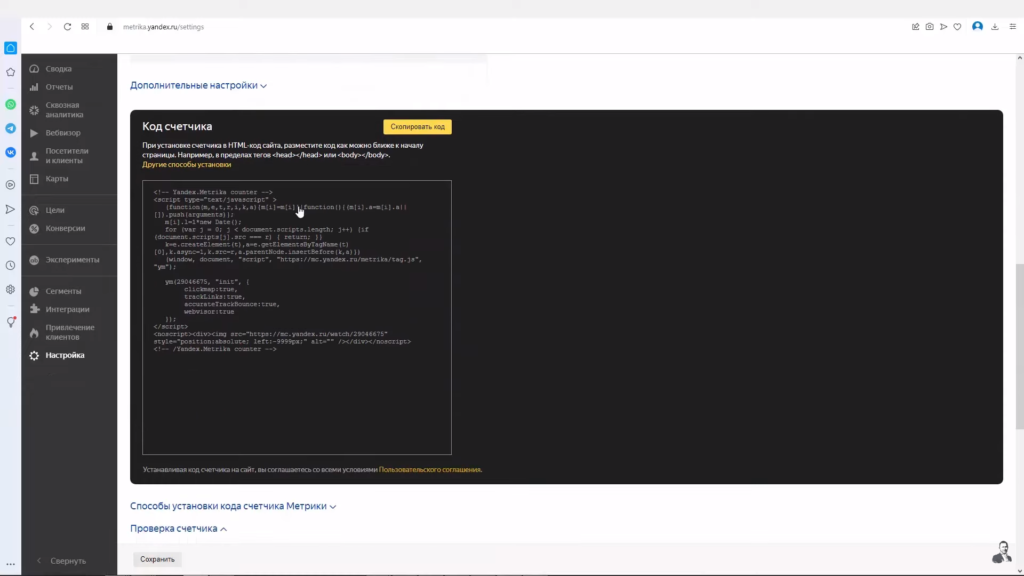
Заходим в настройки и копируем код счетчика.

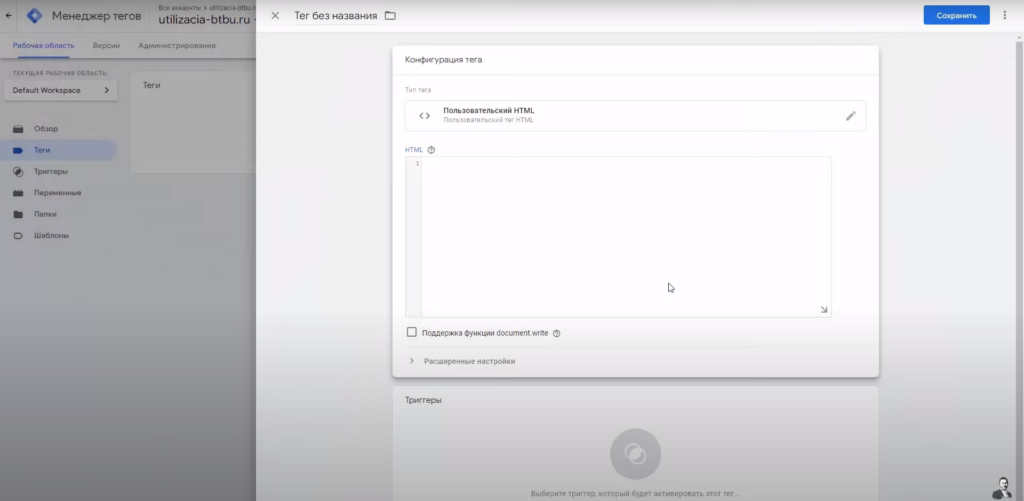
Возвращаемся в ГТМ. Нажимаем: Создать Тег.

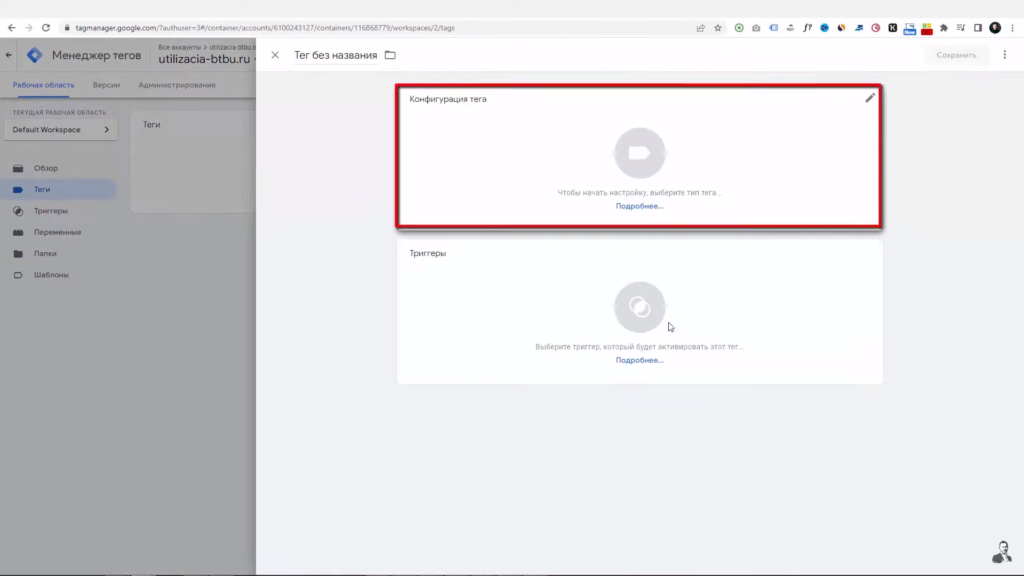
Выбираем конфигурацию тега.

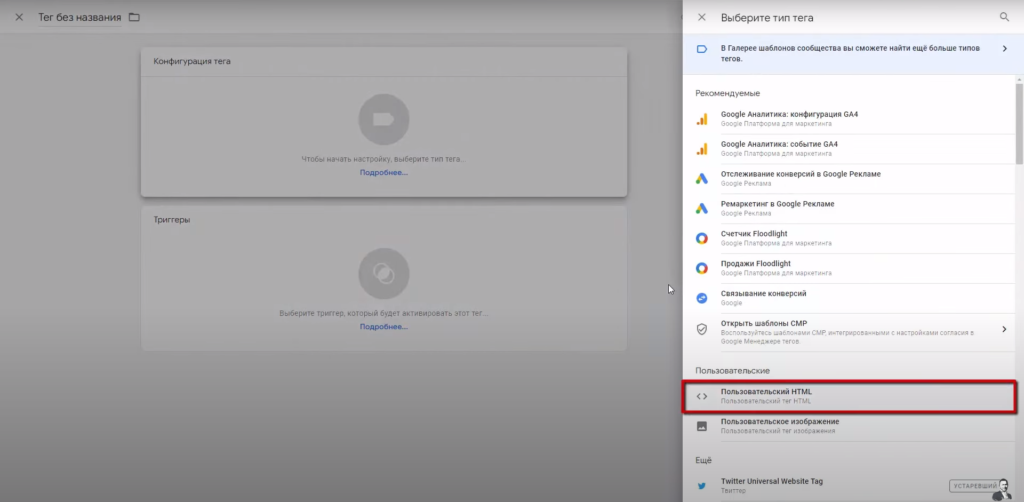
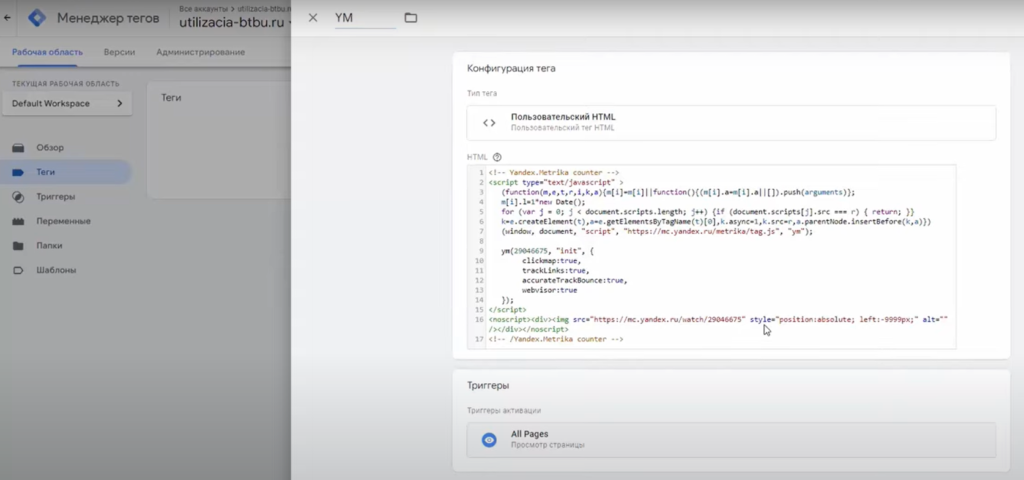
Выбираем: Пользовательский HTML.


В окно вставляем код метрики.
В Триггерах выбираем: Все страницы (All Pages).

Даем понятное название тегу, нажимаем: Сохранить.
Установка Google Analytics 4
Для начала, создадим и настроим Google Analytics 4. Как его создать и настроить можно посмотреть в данном видео.
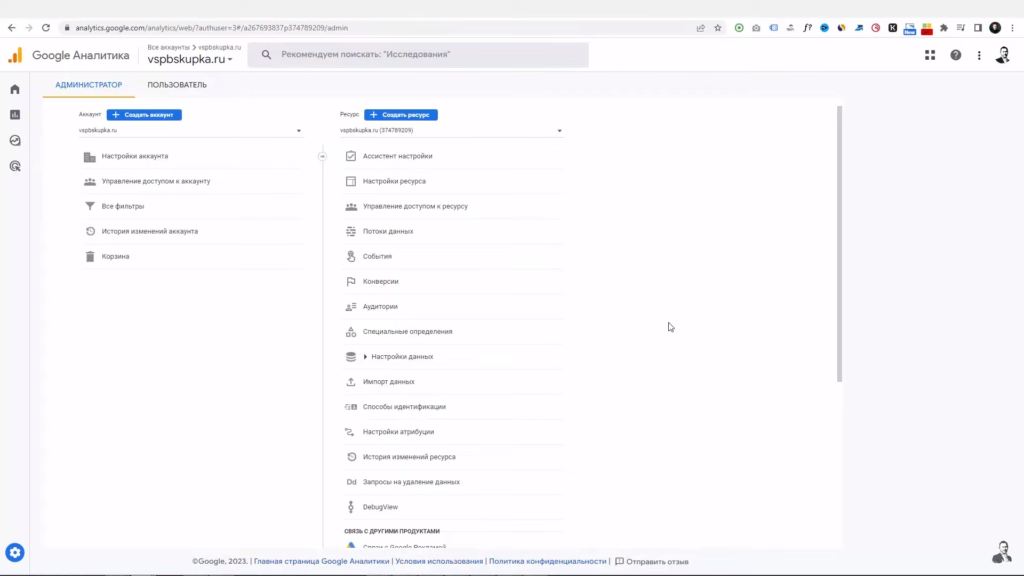
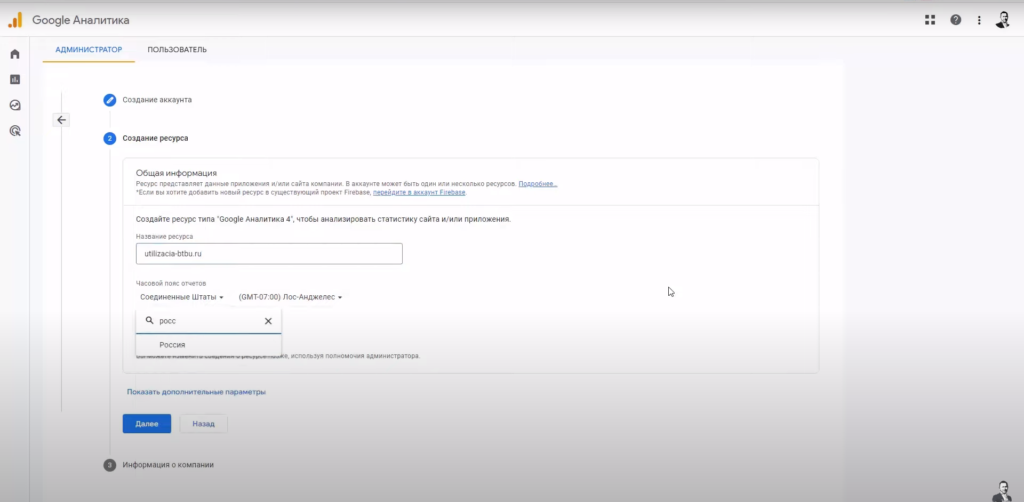
Переходим в Google Analytics 4. В раздел администратор. Создаем аккаунт.

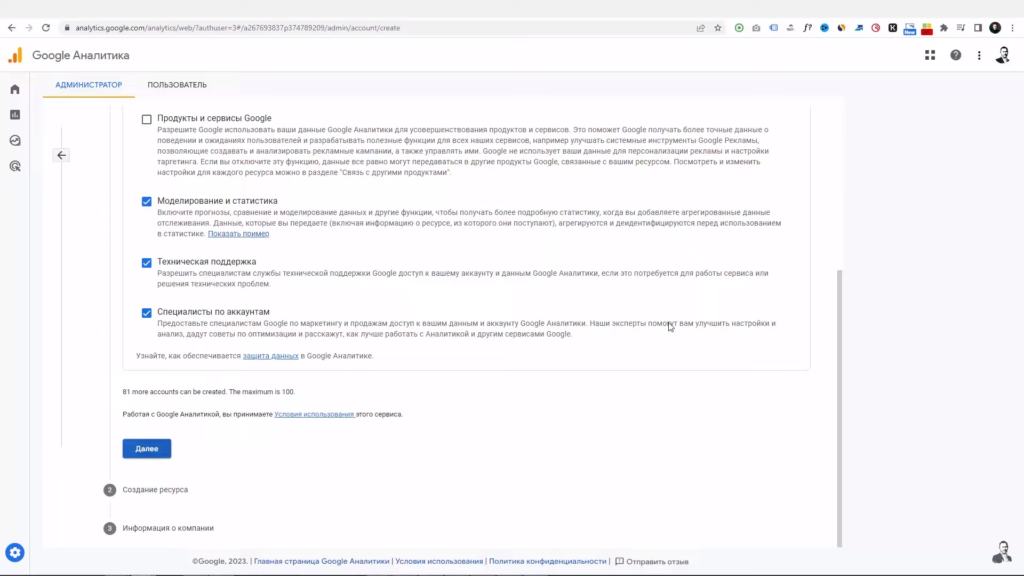
Заполняем необходимые поля. Нажимаем: Далее.

Называем наш ресурс. В нашем случае это сайт, поэтому вставляем адрес сайта. Выбираем часовой пояс, валюту. Нажимаем: Далее.

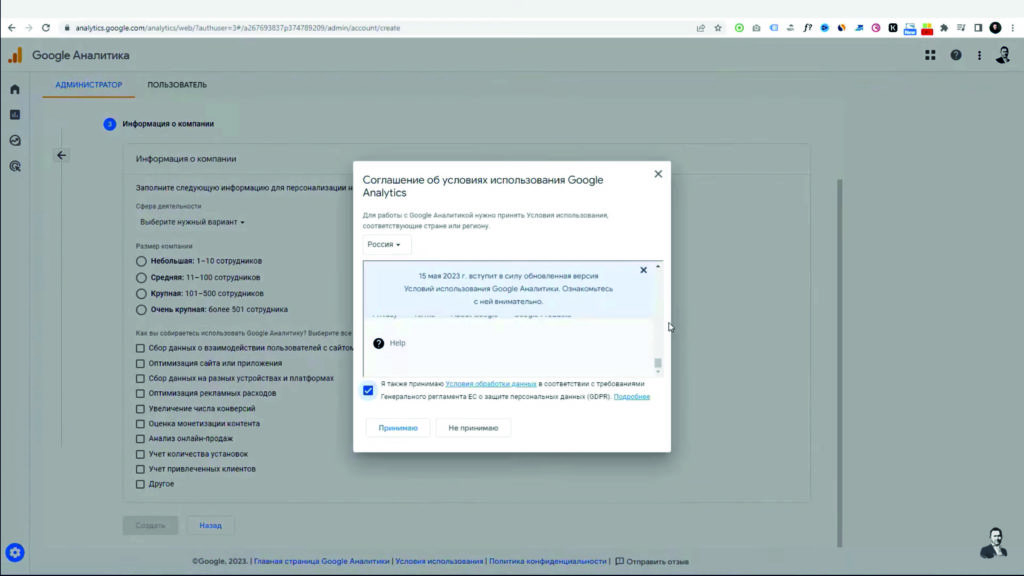
Нажимаем: «Создать». Выбираем страну, ставим галочку: «Я принимаю условия обработки данных».

Все готово.
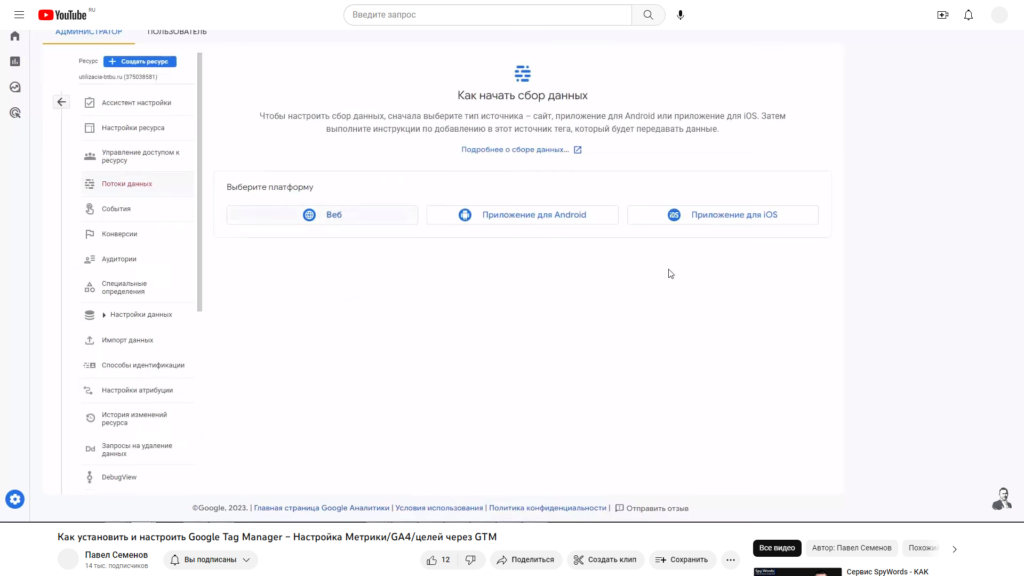
Выбираем платформу, в нашем случае — веб-сайт.

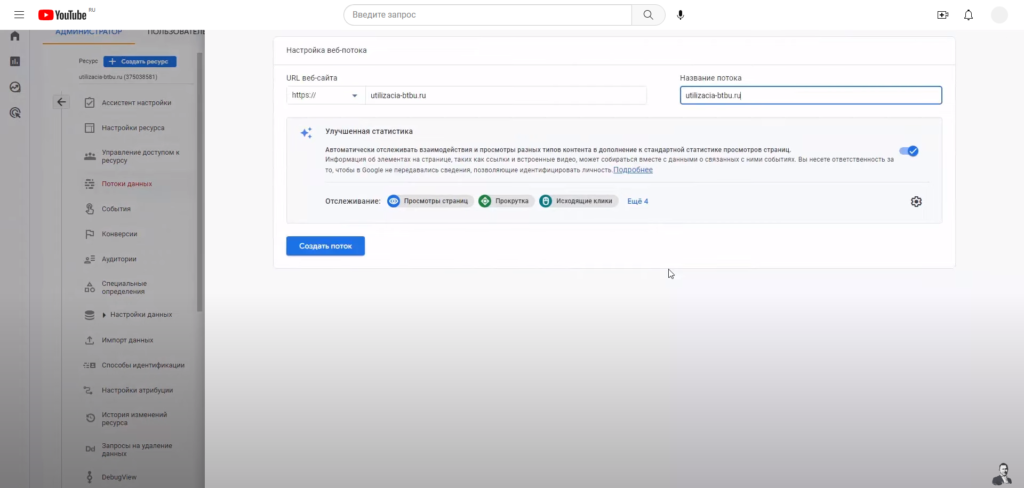
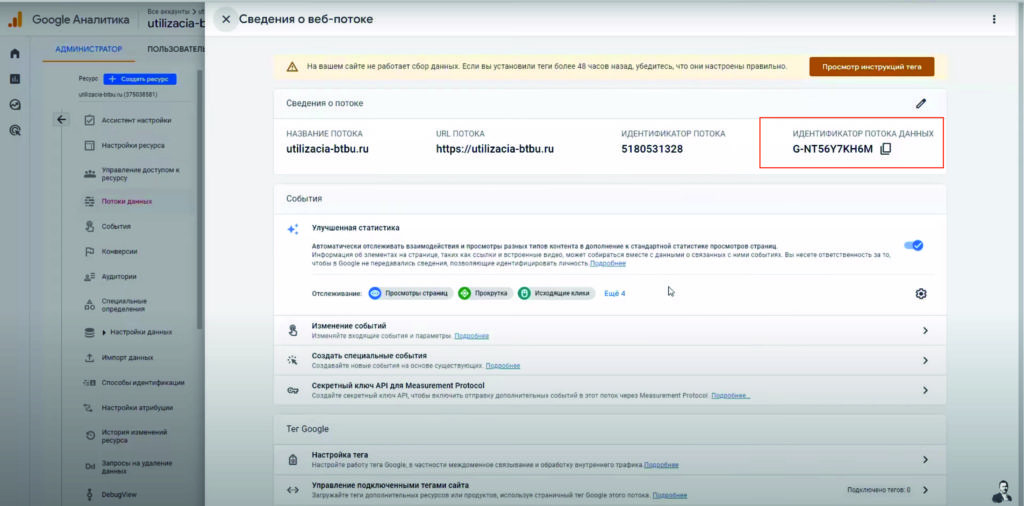
Указываем адрес сайта, выбираем: https//. Указываем название потока. Нажимаем: Создать поток.

Копируем идентификатор потока данных.

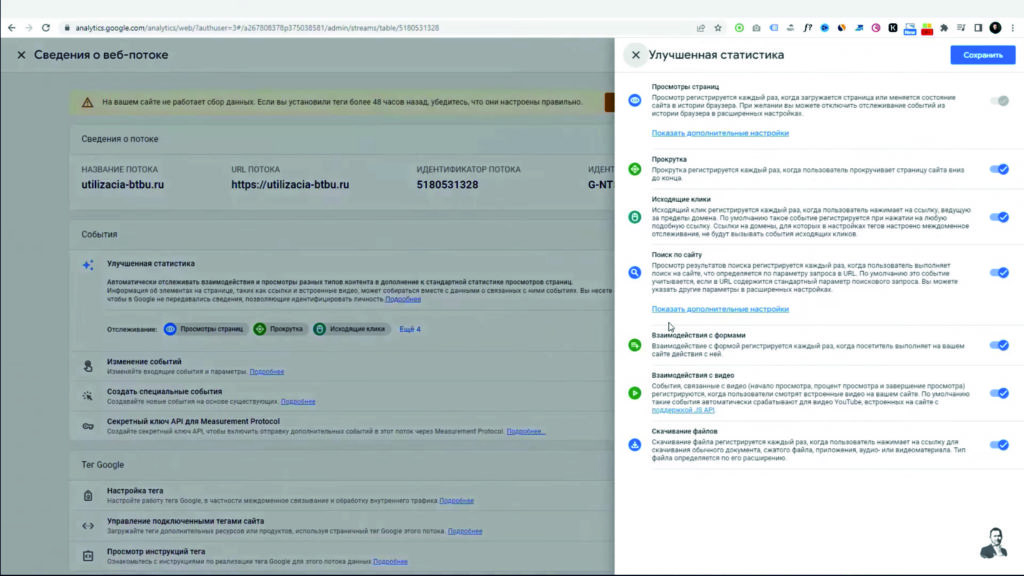
Переходим в настройки, проверяем подключение всех параметров сбора статистики.

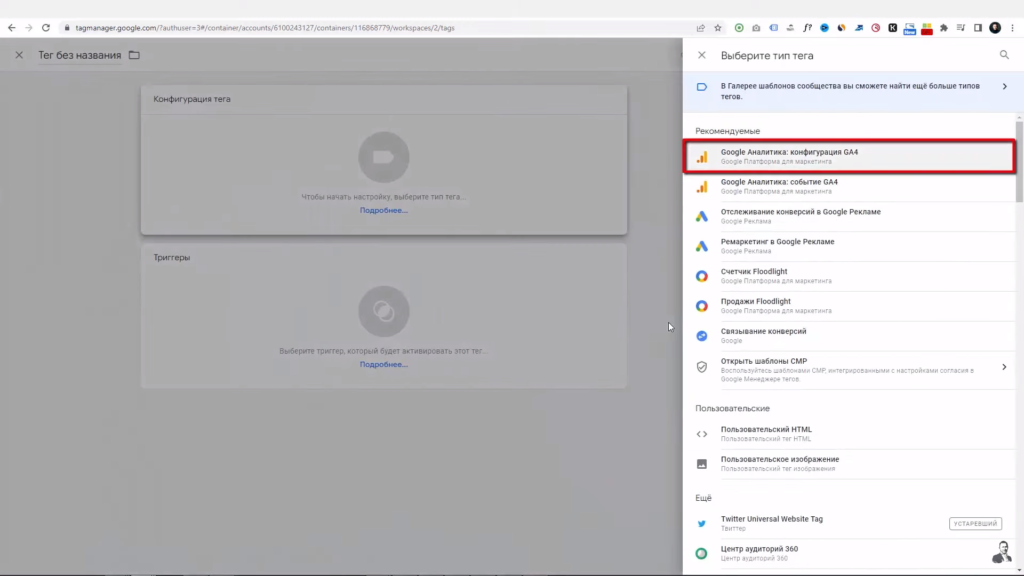
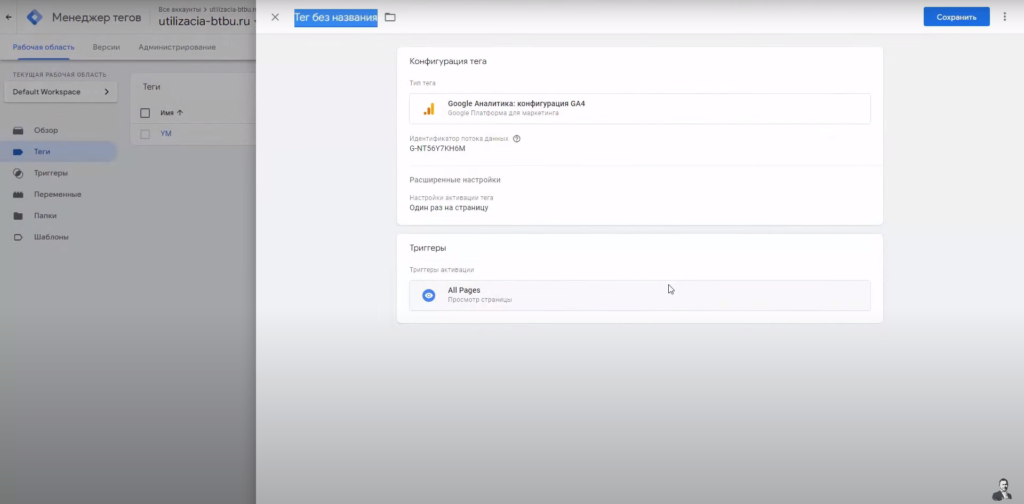
Возвращаемся в ГТМ, создаем новый тег.
Нажимаем на вкладке теги. Выбираем конфигурацию — Google Аналитика. конфигурация G4.

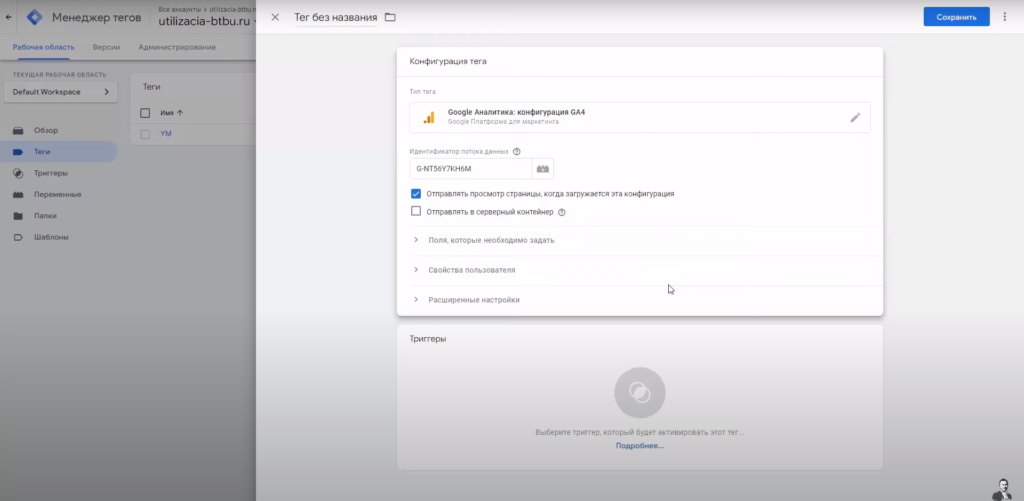
В окошко в форме вставляем идентификатор потока данных, скопированный в Google Analytics 4.

В расширенных настройках, в настройках активации тега, выбираем «один раз на страницу». Выбираем триггеры: Все страницы (All Pages). Даем понятное название тегу, например, GA4. Нажимаем: Сохранить.

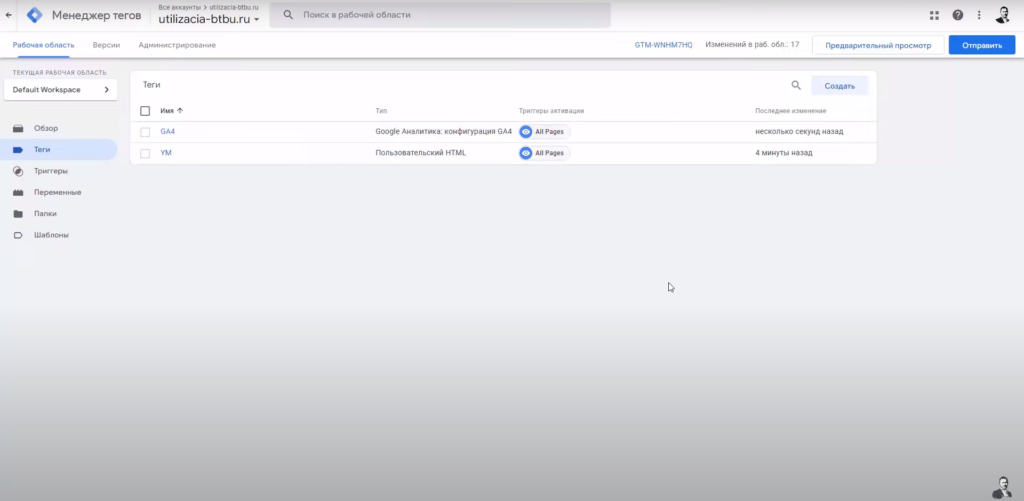
Теги YM и GA4 созданы.

Проверка установки тегов
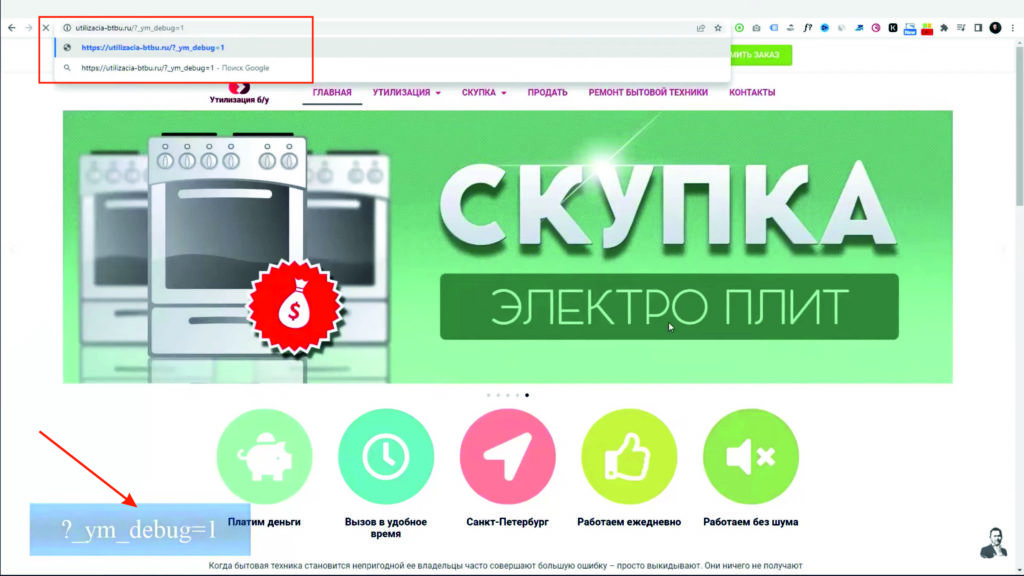
Проверим корректность установки тегов на примере Яндекс Метрики.
Для этого мы переходим на сайт и в поисковой строке пишем комбинацию: ?_ym_debug=1. Нажимаем: Enter.

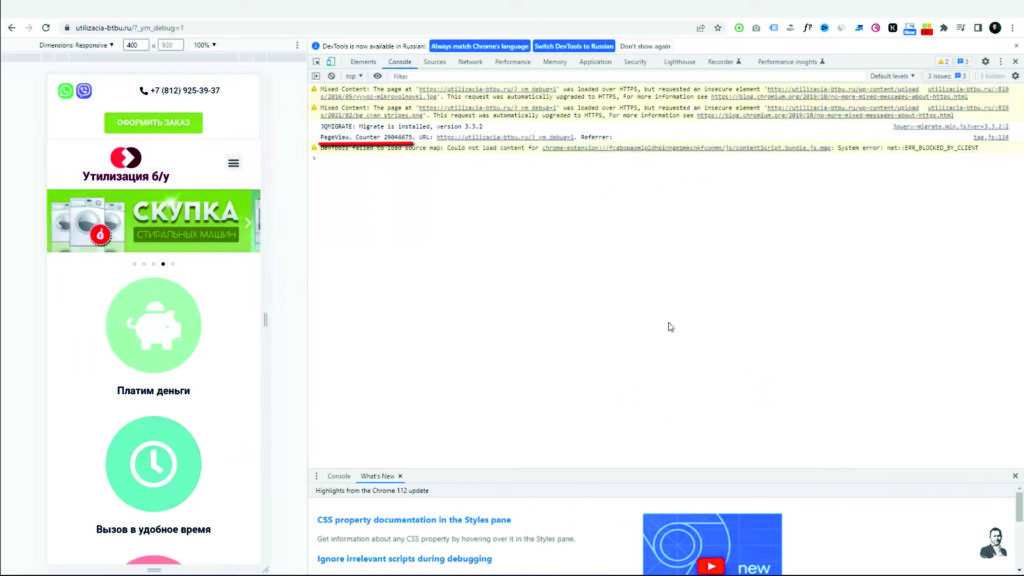
Далее нажимаем: Посмотреть код, переходим в консоль и в строке находим Pageview. Counter и название нашего счётчика.

Все установлено корректно.
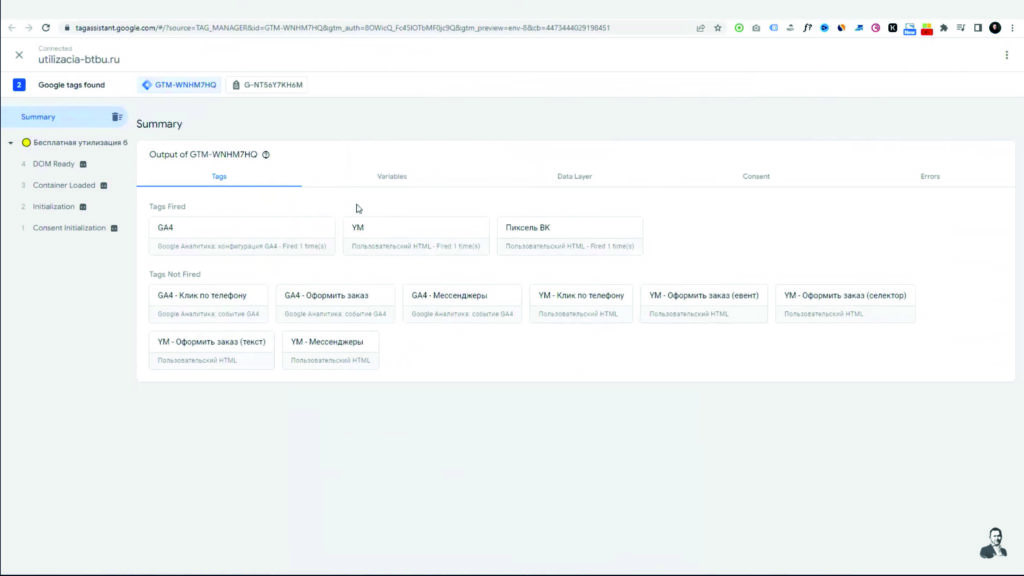
Также можем проверить корректность установки тегов в ГТМ.
Нажимаем: Предварительный просмотр.

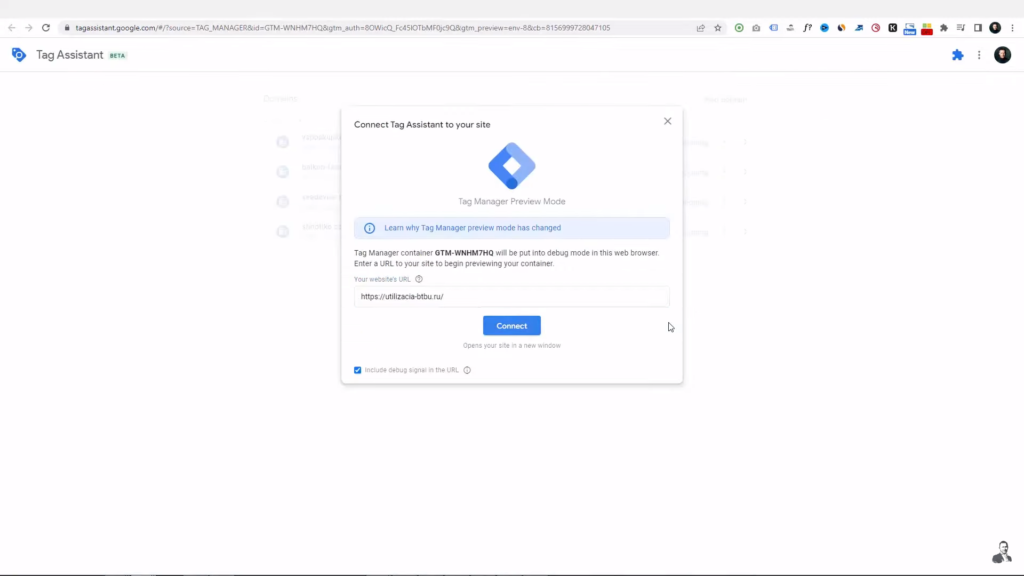
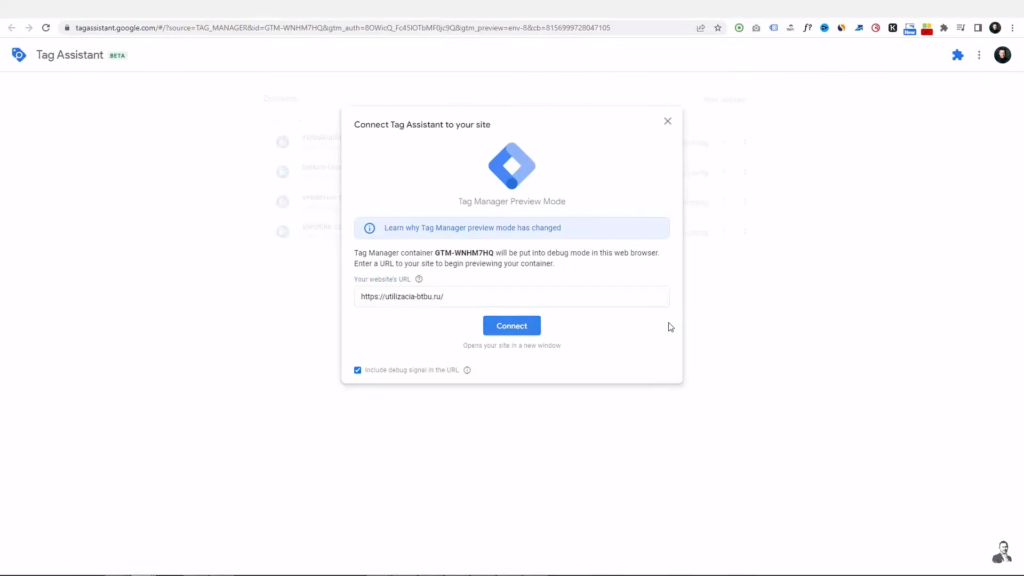
Далее в окошко вписываем адрес сайта.

Нажимаем: Connected.

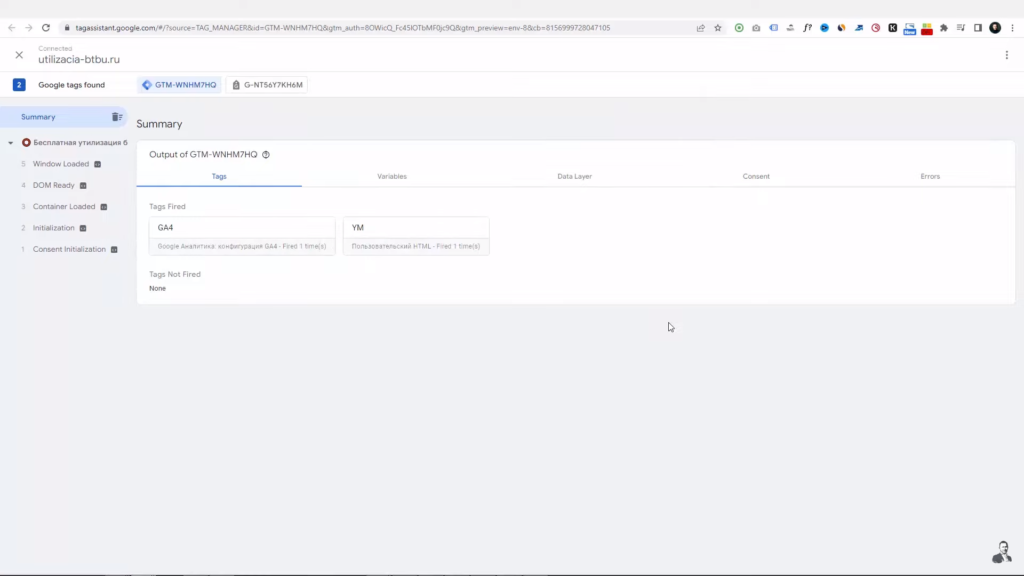
После загрузки нажимаем: Continue.
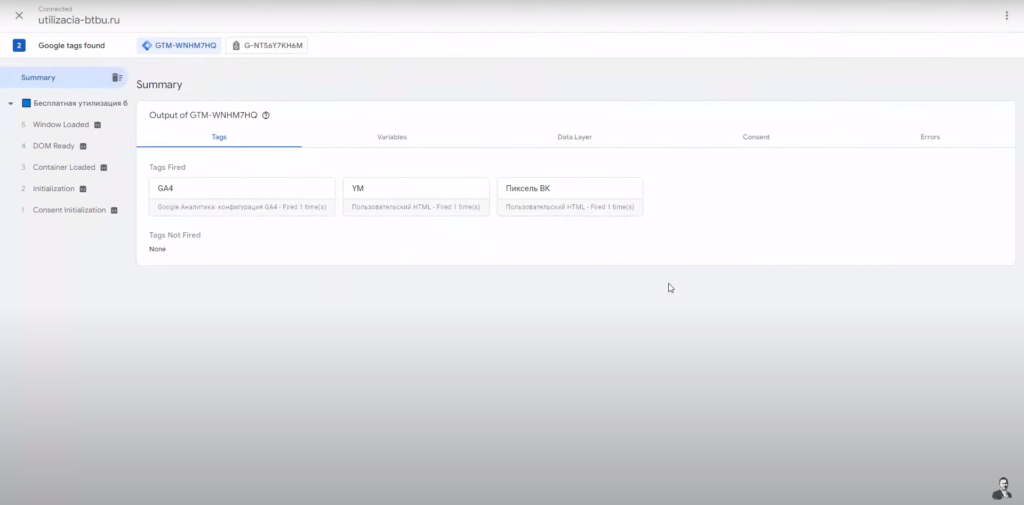
Если после загрузки на верхнем уровне отображаются установленные теги: Google Analytics 4 и Яндекс Метрика, значит все установлено корректно.

Установка Пикселя ВКонтакте
Для сбора аналитики установим также Пиксель ВК.
Создаем пиксель в рекламном кабинете ВКонтакте (VK Реклама). Заходим в кабинет ВКонтакте.
Переходим в Сайты. Нажимаем: Добавить Пиксель.

В появившееся окошко вписываем адрес сайта. Нажимаем: Добавить.
Выставляем «автоматический поиск событий» и «синхронизация пользователей».
Далее копируем код пикселя.

Возвращаемся в ГТМ на вкладку Теги. Нажимаем: Создать.

Конфигурация. Выбираем пользовательский HTML.

Вставляем код пикселя.

В триггерах выбираем Все страницы (All pages). Даем понятное название тегу. Нажимаем: Сохранить.

Уже сейчас мы можем отправить изменения на сервер, и так как уже установлены коды на наш сайт — всё будет работать корректно.
Продолжим настройки.
Настройка триггеров
Заходим во вкладку Триггеры.
Настройка триггера Клик по телефону
Для этого, на нашем сайте кликаем на телефон.

Возвращаемся в ГТМ. На вкладке меню слева отобразились действия.

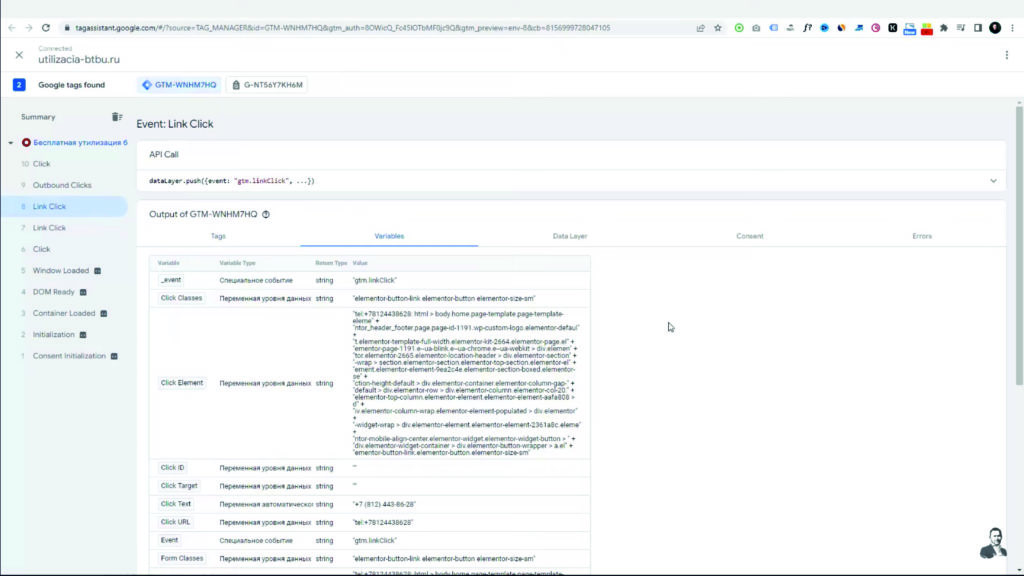
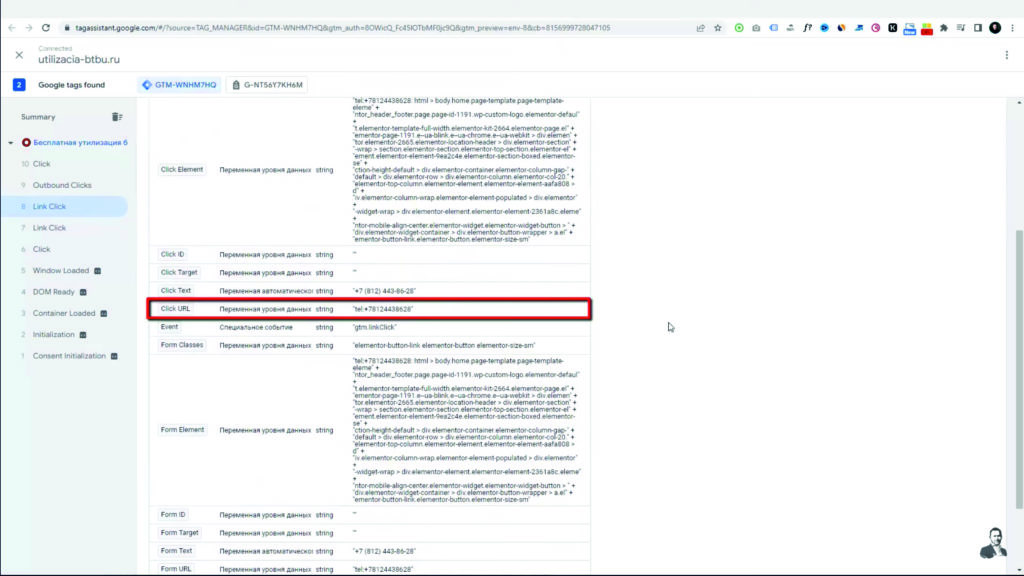
Заходим в Link Click. Переходим в Variables.

Из всех сработавших по клику по телефону переменных, выбираем одну. Возьмем: Click URL. Здесь копируем переменную tel: .

Далее создаем триггер. Выбираем Только ссылки. Ставим галочку «Некоторые клики по ссылкам». Клик URL — содержит — вставляем здесь скопированное значение.

Даем понятное название. Нажимаем: Сохранить.
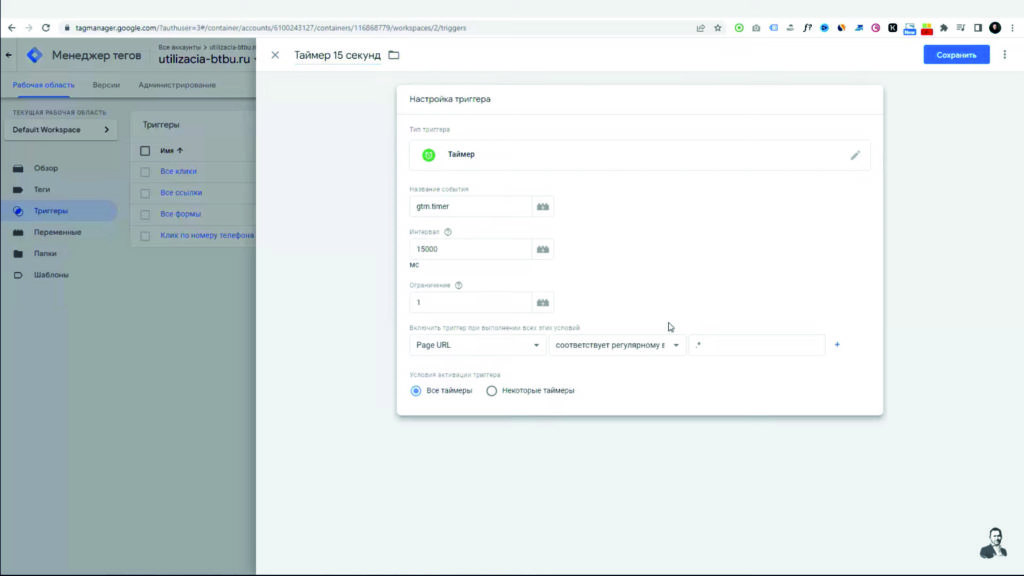
Настраиваем «Таймер»
Он нам нужен, для того чтобы понимать, сколько времени пользователь находился на нашем сайте и в дальнейшем использовать данную информацию для настройки микроконверсий.
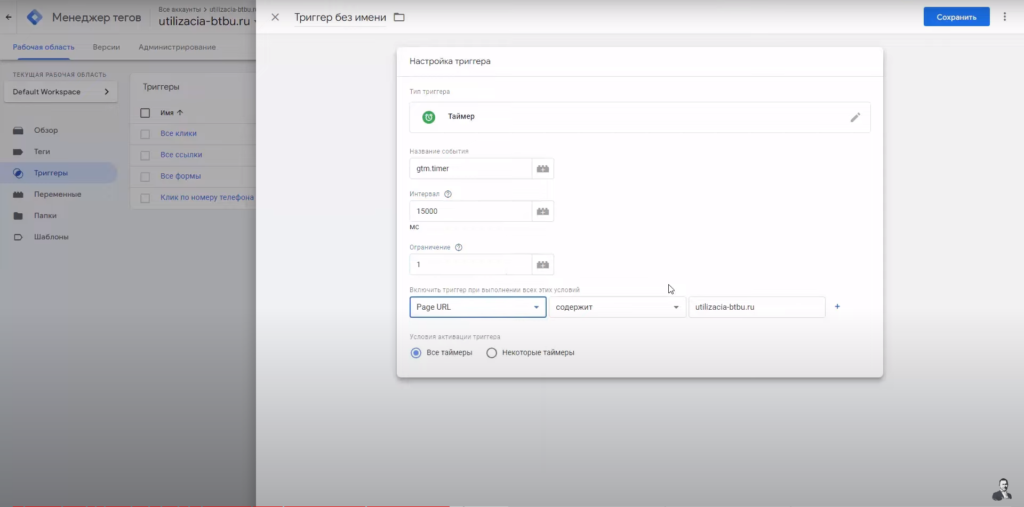
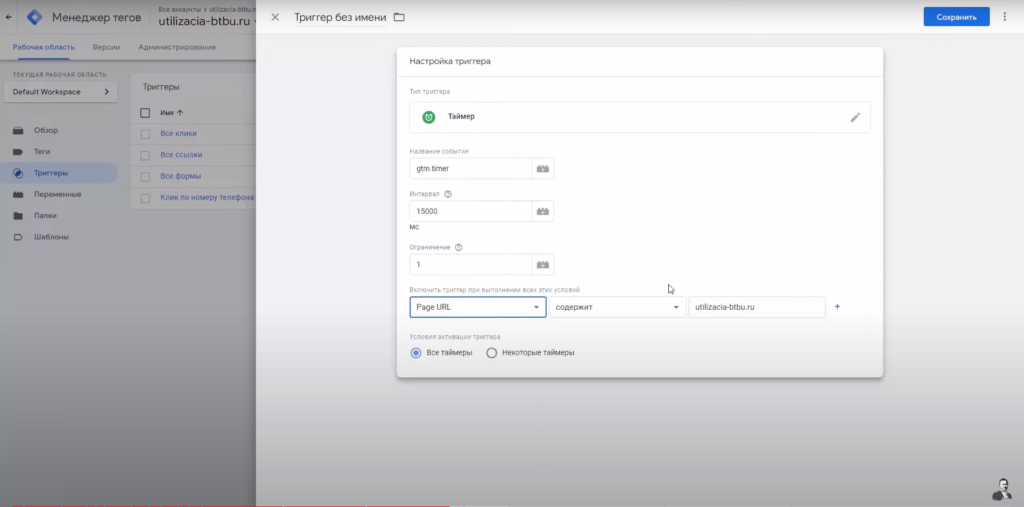
Создаем триггер. Выбираем «Таймер». Время указано в миллисекундах. Поэтому, если нам необходимо 30 секунд — ставим 30 000.
Установим время 15 секунд – ставим 15 000. Ограничения – 1. Дальше выбираем: Page URL содержит — вписываем адрес нужной страницы сайта. Здесь можно выбрать любую страницу.

Либо настроить на все страницы. В этом случае выбираем: Page URL — соответствует регулярному выражению — в окошке вписываем комбинацию: точка и звездочка .* .

Даем понятное название. Нажимаем: Сохранить.
Настраиваем триггер на формы
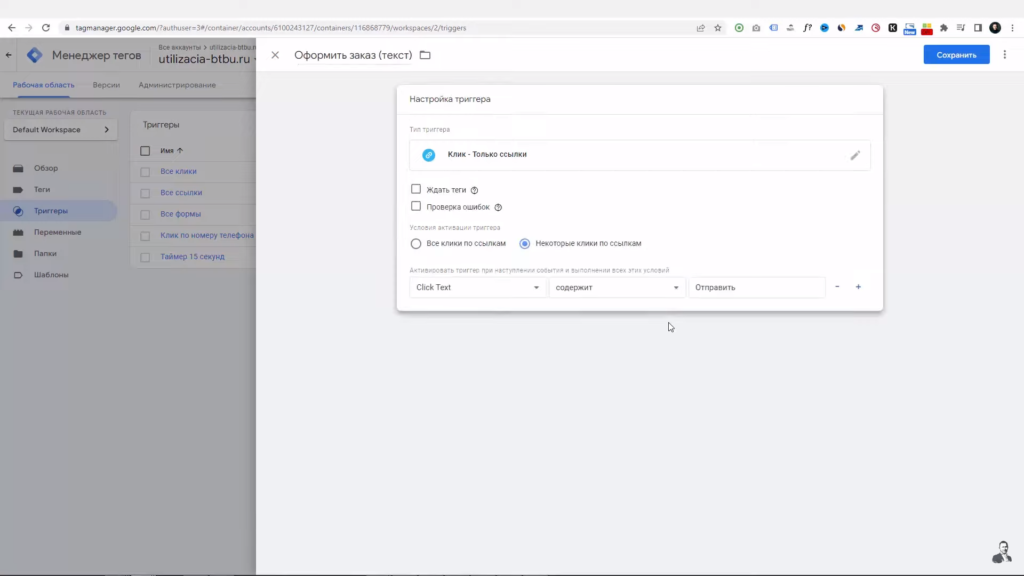
1.Настроим цель на кнопку Отправить.
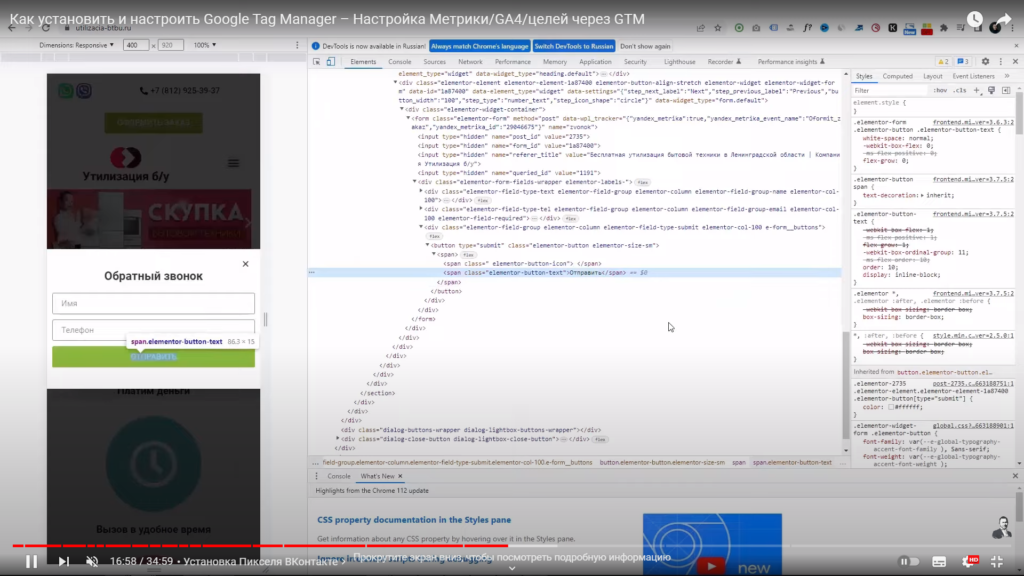
Создаем триггер. Выбираем «Только ссылки». Ставим галочку «Некоторые клики по ссылкам». Выбираем Click Text содержит и вставляем слово отправить. Оно должно быть написано так же, как в коде на сайте. Для этого можно перейти в код формы на сайте и скопировать его оттуда.

Даем понятное название триггеру. Нажимаем: Сохранить.

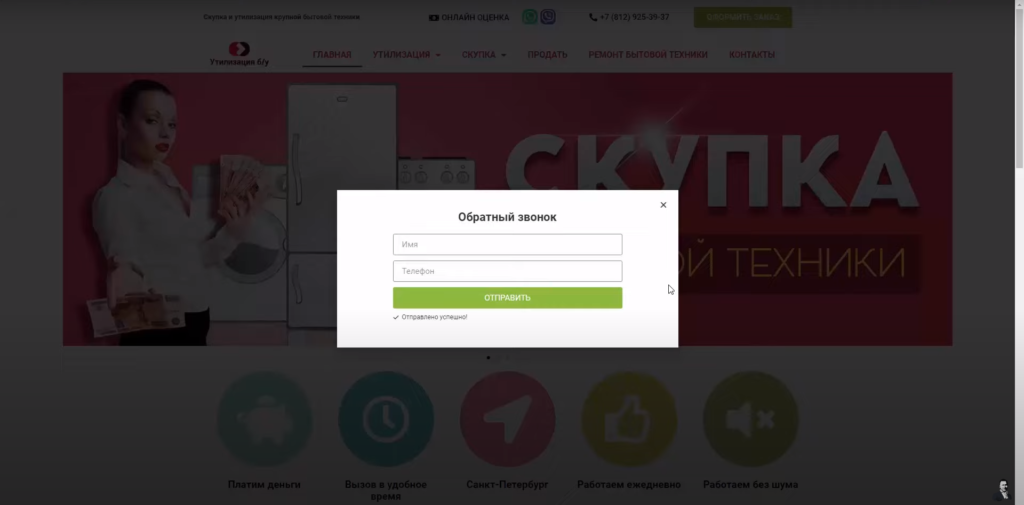
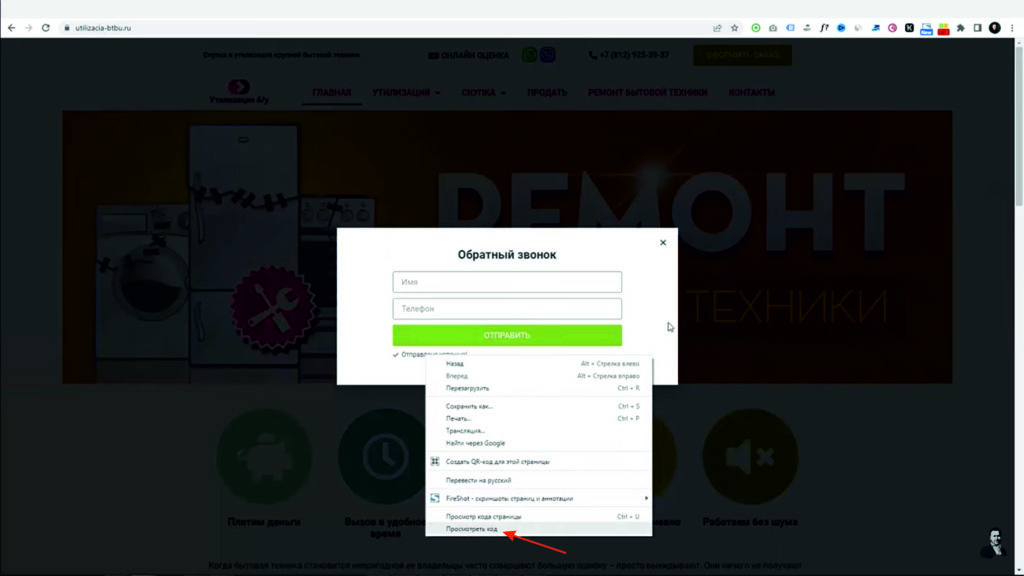
2. Настроим цель на текст «Отправлено успешно». Данная надпись появляется, когда форма отправлена.

После появления надписи: «Отправлено успешно» нажимаем на нее правой кнопкой мыши, выбираем: «Просмотреть код».

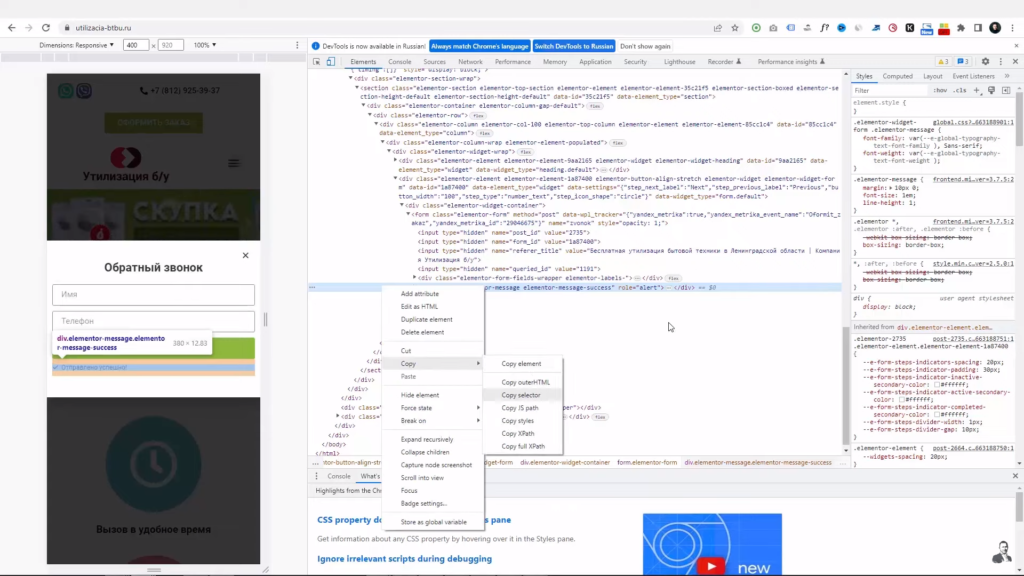
В коде выбираем соответствующую строку.
Кликаем на нее правой кнопкой мыши. Выбираем Copy – Copy selector. Скопировали.

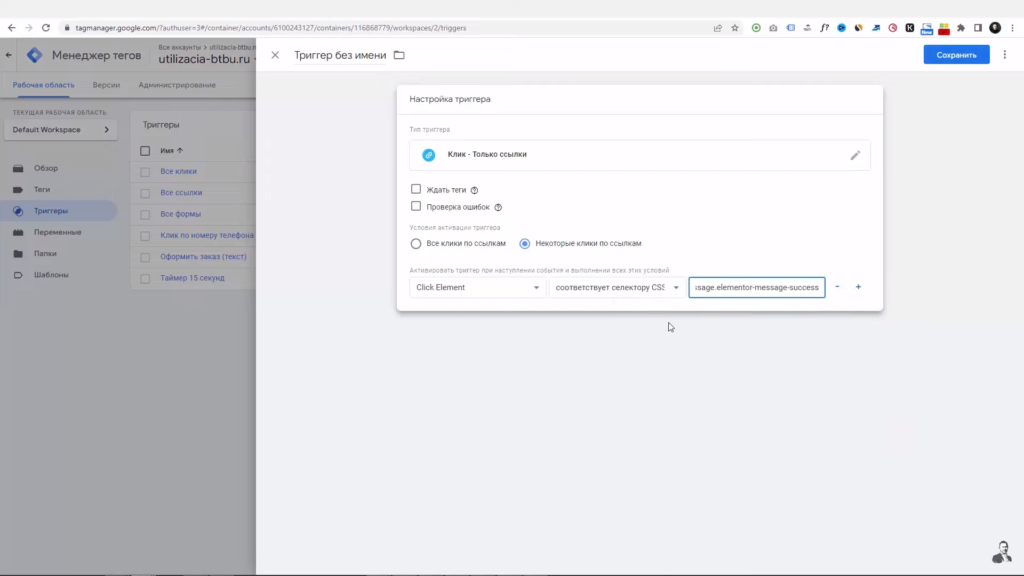
Создаем триггер. Выбираем Только ссылки. Ставим галочку «Некоторые клики по ссылкам». Выбираем Click Element — соответствует селектору CSS и вставляем в окошко то, что мы скопировали.

Даем триггеру понятное название. Нажимаем: Сохранить.
Настраиваем цели через Event
Переходим в «предварительный просмотр». Нажимаем Connect, далее Continue.

Переходим на сайт, заполняем форму, нажимаем кнопку отправить.
Возвращаемся в ГТМ. На вкладке слева выбираем Form Submit.
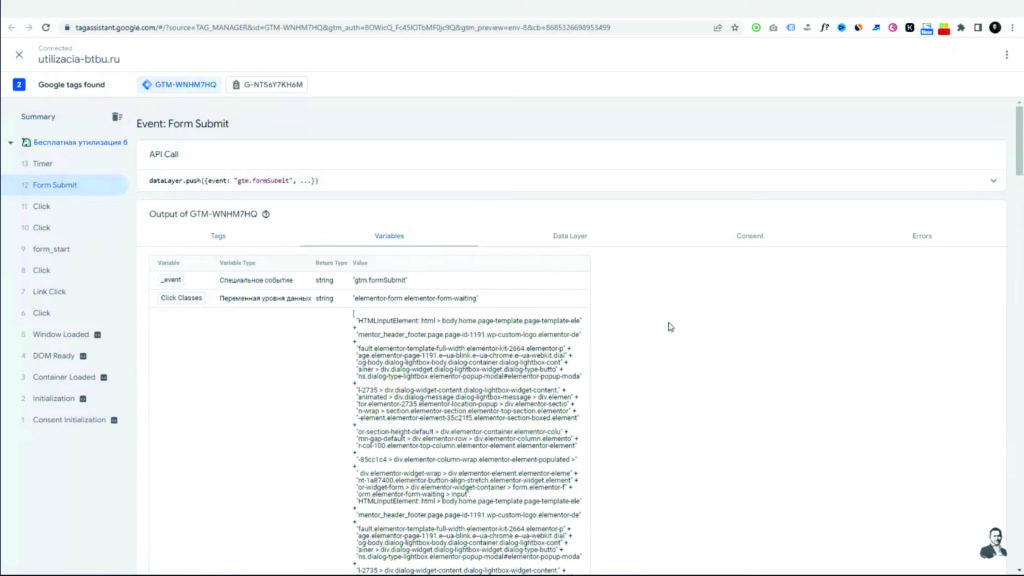
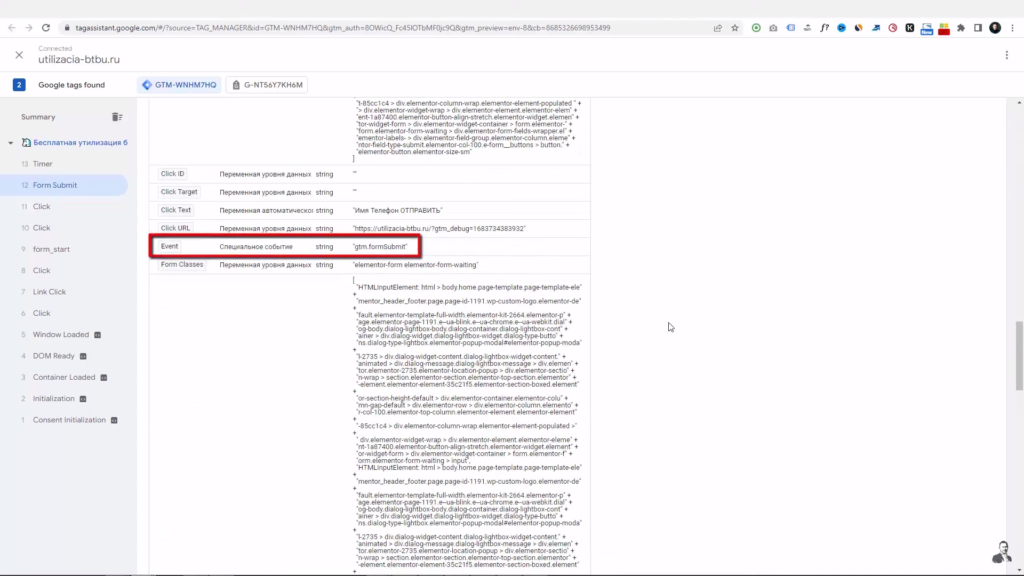
Переходим в Variables.

Выбираем Event. Копируем код параметра.

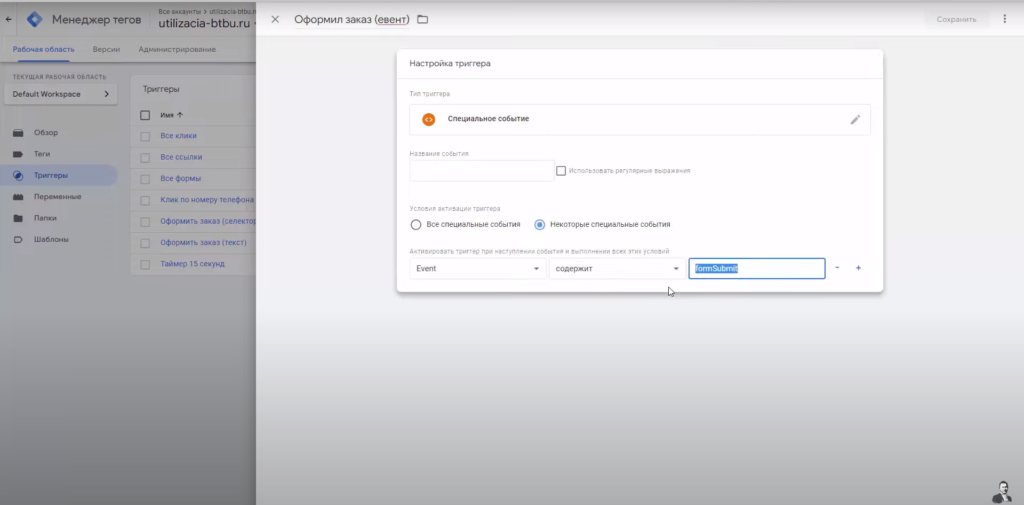
Создаем триггер. Выбираем Специальное событие. Ставим галочку «Некоторые клики по ссылкам». Event – содержит – вставляем скопированный код параметра.

Даем триггеру понятно название. Нажимаем: Сохранить.
Можно настроить данный триггер через «отправка форм» но в данном случае полученные данные могут быть некорректны. Пользователь может отправить форму случайно, не заполнить данные или заполнить их не верно. То есть фактически заявки не будет, но событие будет считаться конверсией. Поэтому, лучше настраивать через специальное событие Event.
Настраиваем триггер на видимость определенного элемента
Выберем блок Отзывы внизу главной страницы сайта. Если пользователь долистал до нее, значит изучил основную информацию.
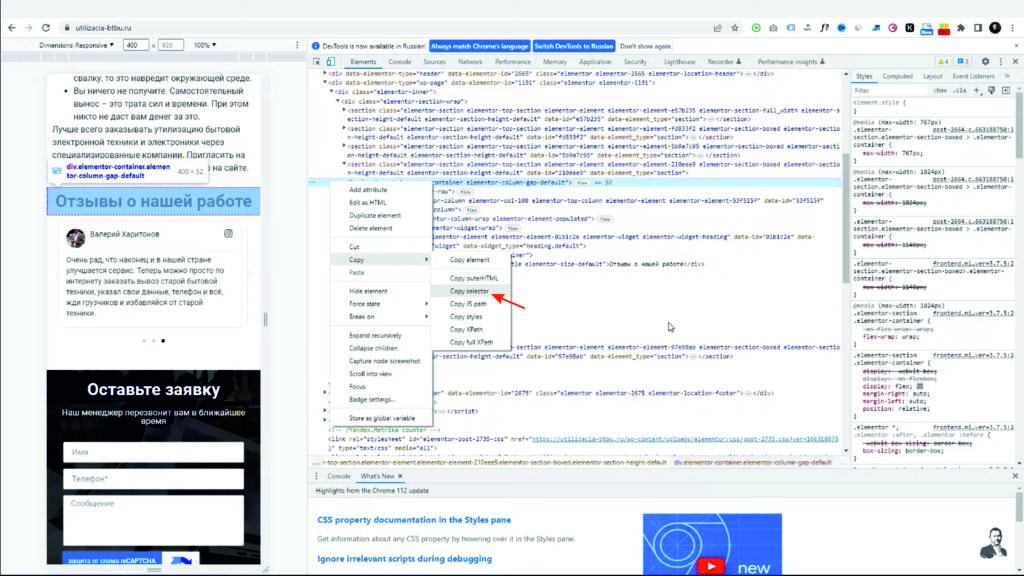
Заходим на сайт. Кликаем правой мышкой на надпись нужного блока, нажимаем Просмотр кода страницы.
В коде выбираем соответствующую строку.
Кликаем на нее правой кнопкой мыши. Выбираем Copy – Copy selector. Скопировали.

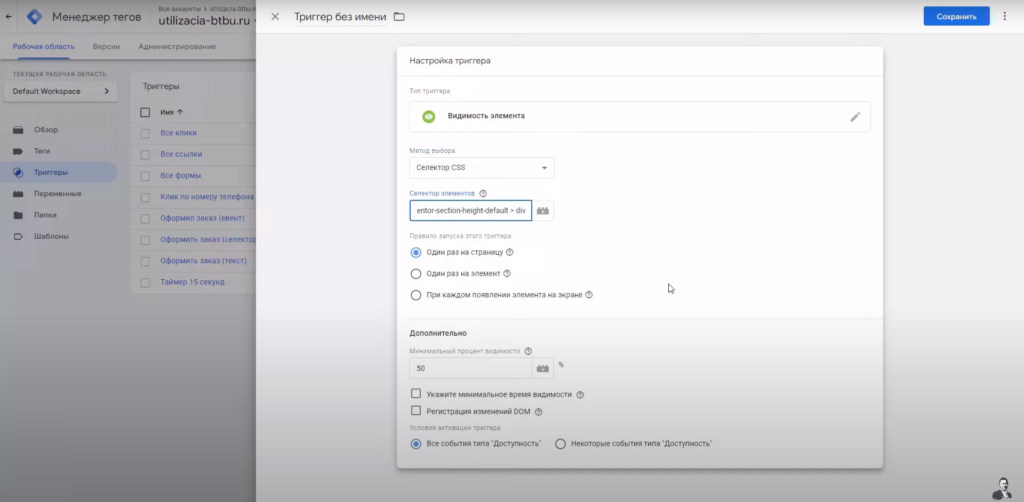
Создаем триггер. Выбираем триггер Видимость элемента.
Метод выбора – Селектор CSS. Селектор элементов – вставляем скопированный код.
Ставим галочку «Один раз на страницу».
Выбираем минимальный процент видимости, например, 50%, можно поставить больше.

Даем понятное название триггеру, например, Прокрутка до отзывов. Нажимаем: Сохранить.
Настраиваем глубину вертикальной прокрутки
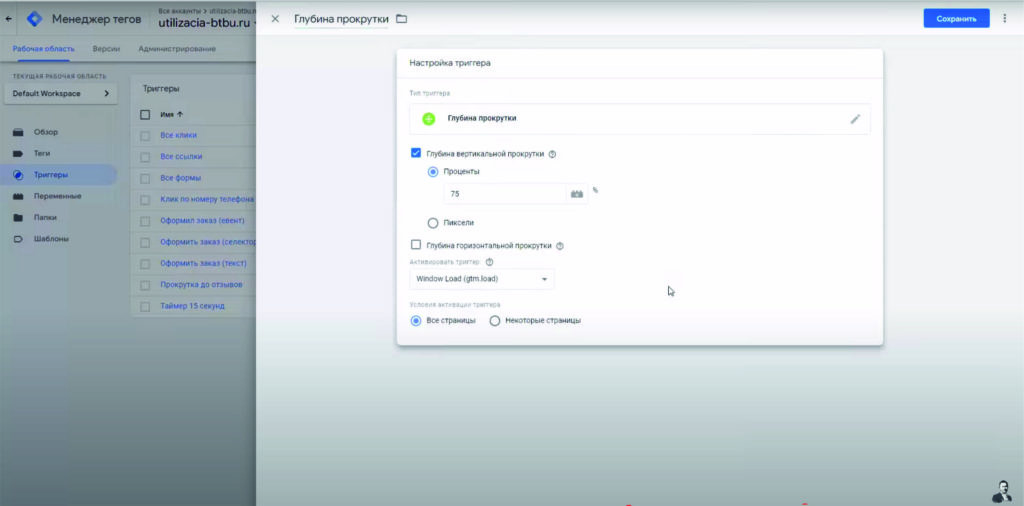
Создаем триггер. Выбираем «Глубина прокрутки».
Выбираем «Глубина вертикальной прокрутки» устанавливаем необходимое значение, например, 75% .

Даем триггеру понятное название. Нажимаем: Сохранить.
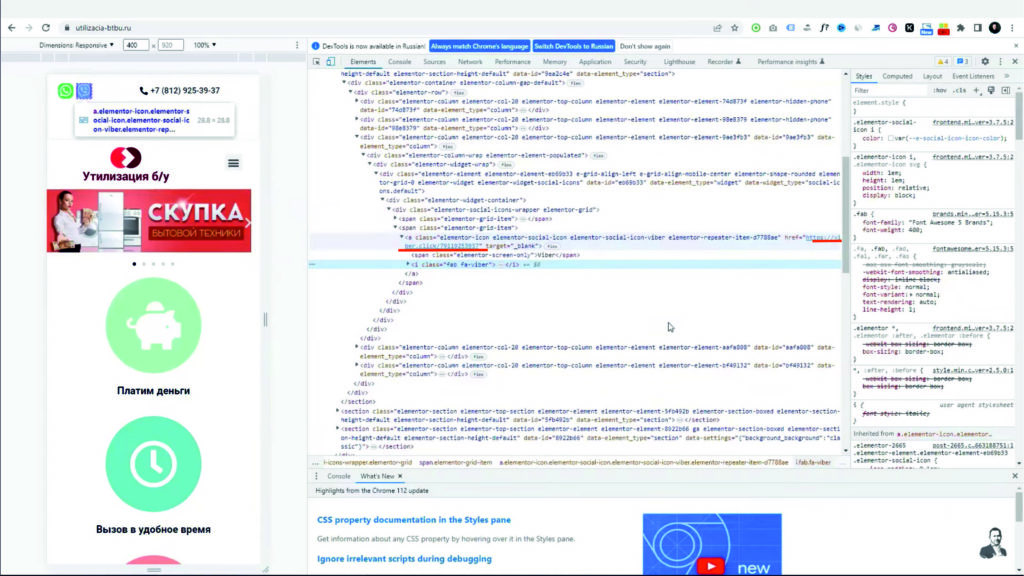
Настраиваем клики на мессенджеры
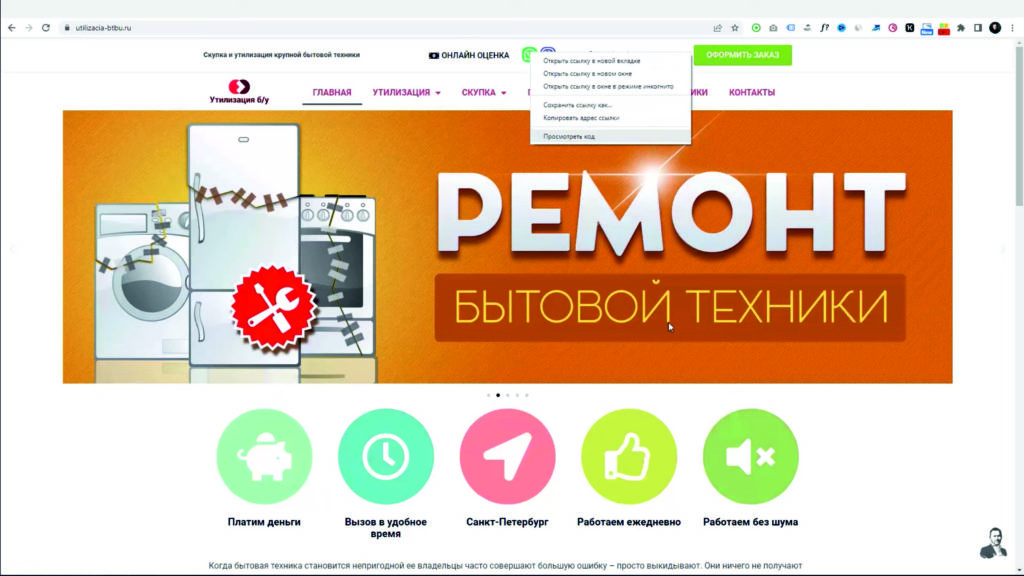
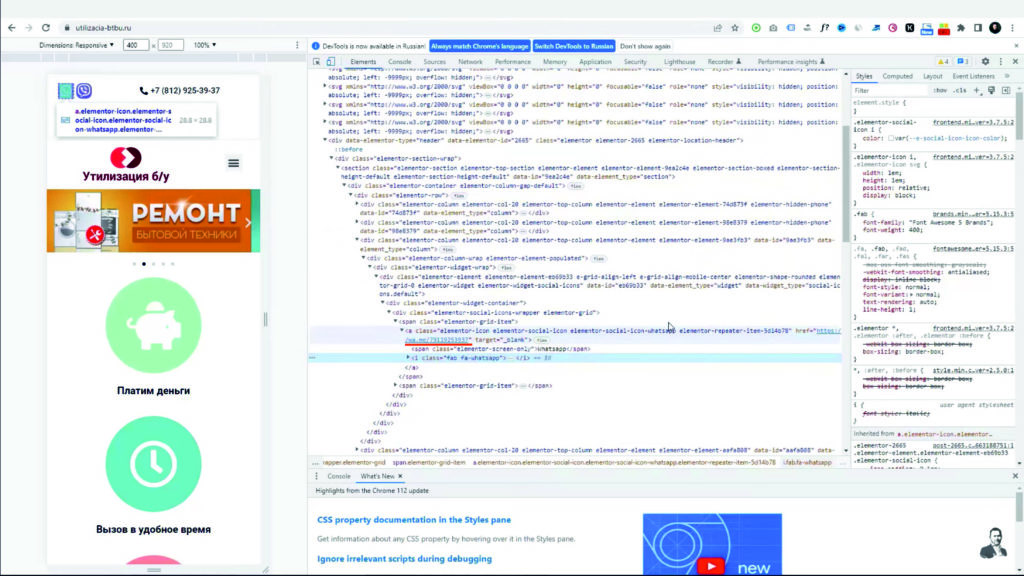
Заходим на сайт. Кликаем правой мышкой на мессенджеры поочередно и просматриваем код страницы.

В коде находим точное название, например, WhatsApp — wa.me.

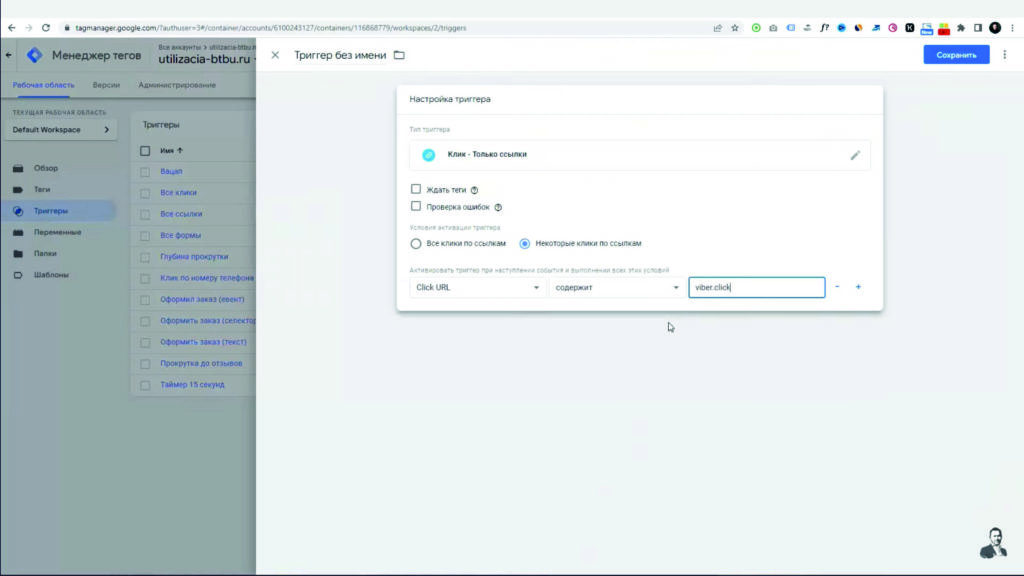
Viber – viber.click.

Копируем значения.
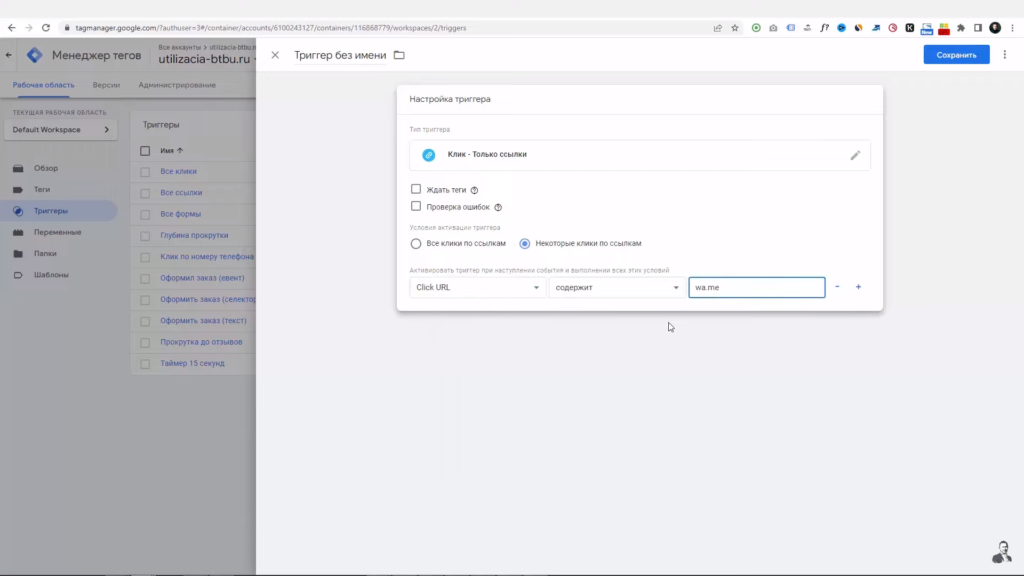
Создаем триггер. Выбираем Только ссылки. Ставим галочку «Некоторые клики по ссылкам». Клик URL содержит и вставляем здесь скопированное значение.

Даем триггеру понятное название. Нажимаем: Сохранить.
Тоже самое делаем для других мессенджеров.

На примере разобрали настройку нескольких триггеров. Но их здесь гораздо больше, выбирайте те, которые будут актуальны для вашего проекта.
Настройка целей для Яндекс Метрики
Триггеры настроены, мы можем создать необходимые теги.
Для начала настроим события или цели для Яндекс.Метрики.
Для этого нам понадобится специальный код (скрипт)
<script>
ym(XXXX,’reachGoal’,’zakaz’)
</script>
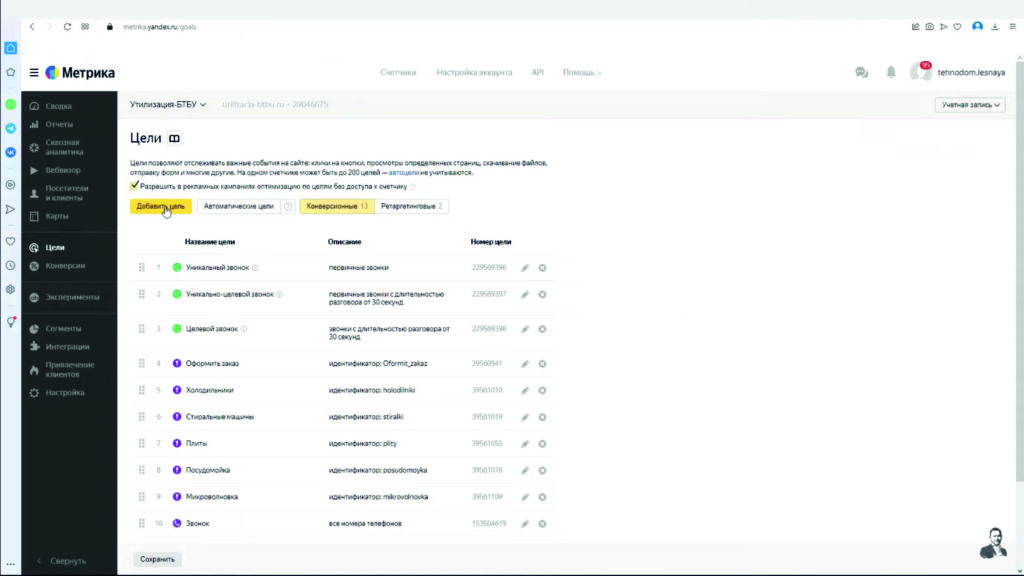
Переходим в Яндекс Метрику, нажимаем: Добавить цель.

Настройка цели на клик по телефону
Называем цель. Выбираем JavaScript — событие и пишем идентификатор без пробелов и на английском языке. Например, Phone.

Копируем код и возвращаемся в Google Tag Manager.
Далее создаем тег.
Указываем понятное название. В конфигурации тэга выбираем «Пользовательский HTML».

Вставляем наш скрипт: вместо ХХХХ – вписываем счетчик Яндекс.Метрики, вместо zakaz вставляем идентификатор который мы создали (Phone).

В качестве триггера выбираем созданный ранее «Клик по телефону».

Нажимаем: Сохранить.
Настройка цели Оформить заказ через event
Создаем цель в Яндекс Метрике. Называем цель. Выбираем JavaScript — событие и пишем идентификатор, например, zakaz_event.

Копируем код и возвращаемся в GTM. Создаем новый тег по схеме. Либо можно каждый следующий добавлять копированием.

Меняем данные кода HTML. Поменять необходимо идентификатор. Также не забываем переименовать тег и поменять триггер.

Нажимаем: Сохранить.
По той же схеме создаем остальные цели в Яндекс Метрике и теги в GTM.
Настройка цели Оформить заказ через селектор

Создаем аналогичный тег в Google Tag Manager.

Настройка цели Оформить заказ (текст)

Создаем аналогичный тег в ГТМ.

Настройка цели на мессенджеры

Настраивая в метрике цели на клики на мессенджеры, можно создать отдельные цели на каждый мессенджер, или можно создать одну на все.

Создаем цель в Яндекс Метрике. Называем цель. Выбираем JavaScript — событие и пишем идентификатор, например, messenger. Копируем код и возвращаемся в ГТМ.
Копируем предыдущий тег, меняем название. И идентификатор в скрипте.
Редактируем триггеры. Добавляем поочередно триггеры настроенные на каждый мессенджер. Если пользователь перейдет в любой из них – цель сработает. Нажимаем сохранить.
Настройка целей для GA4
Настроим цели для Google Analytics 4.
Можно сразу настроить их в Google Tag Manager и они при срабатывании отобразятся в настроить Google Analytics 4.
Мы же рассмотрим вариант настройки по принципу Яндекс.Метрики.
Заходим в GA 4. Переходим в События.

Настройка цели на клик по телефону
Нажимаем создать событие. Называем событие, или выбираем из списка. Параметр: Event_name = вписываем значение, например, Phone.

Копируем значение. Переходим в ГТМ, создаем тег.
В конфигурации тега выбираем Google Аналитика. конфигурация G4. Тег конфигурации — G4. В название события вставляем скопированное значение.

Заходим в Параметры события. В окно Значения, вставляем скопированное значение.

В название события также копируем название параметра из созданной цели в GA 4: Event_name.

Называем тег. В качестве триггера выбираем Клик по телефону.

Нажимаем: Сохранить.
Возвращаемся в Google Analytics 4 – нажимаем: Создать.

Здесь же сразу создадим конверсию. Заходим в Конверсии – Создать.

Указываем название, соответствующее значению в цели, например, Phone.

По той же схеме создам остальные цели в GA4 и теги в ГТМ.


Настройка цели на Мессенджеры

Отправка данных на сайт
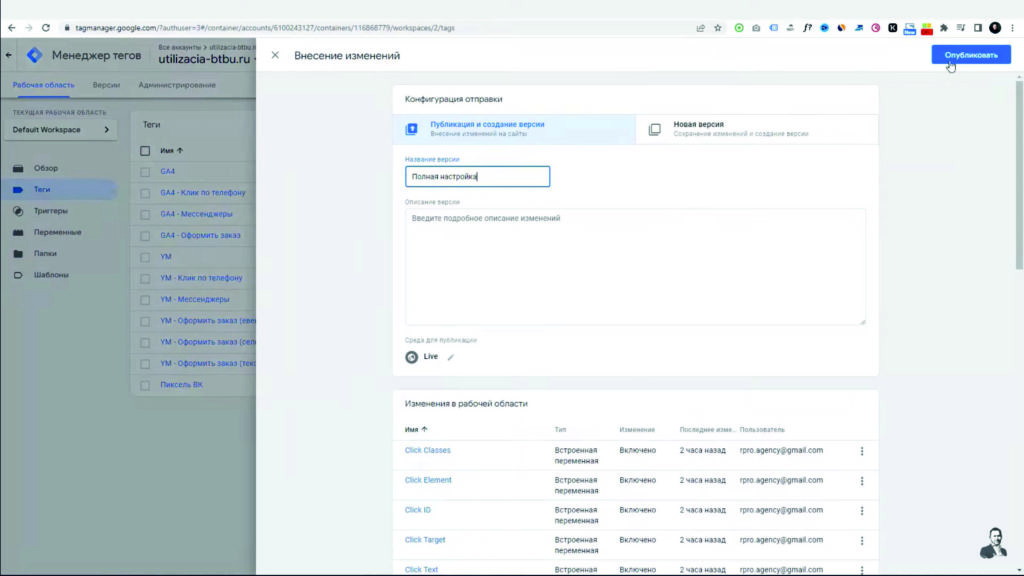
После того, как все теги созданы. Отправляем данные на сайт.

Нажимаем Отправить, в названии версии можно указать Полная настройка. Нажимаем Опубликовать.

Проверим. Перейдем в рабочую область – Предварительный просмотр. Connect. Continue.

Все настроенные теги работают.
Далее проверяем как работают конверсии. Переходим на сайт и кликаем на все внесенные в конверсию элементы.
Все данные должны отобразиться. Если какая–то цель не срабатывает, заходим в настройки и проверяем все ли правильно настроено. При необходимости вносим изменения.
Вывод
В данной статье мы разобрались что такое Google Tage Manager, для чего он нужен, как его настроить и установить на сайт. Разобрались как подключить к ГТМ Яндекс Метрику, GA4, Пиксель ВКонтакте. Научились настраивать теги и триггеры.
Надеюсь, статья была полезна. А если вам нужна помощь в настройке GTM или рекламы, оставьте заявку в форме ниже!
Видео
Смотрите, также, видео: «Как установить и настроить Google Tag Manager»:











2 ответа
Павел, здравствуйте! Подскажите, пожалуйста, у меня вопросы по GTM. Нужно ли создавать новый тег для каждой страницы сайта или достаточно одного? А к каждому тегу добавлять триггеры и переменные? Если я добавила 2 тега на разные страницы одного сайта- это как-то будет влиять на работу аналитики? В Яндекс Метрике цели настроены, нужно ли обязательно настраивать цели GTM?
Не понял. Зачем привязка тега к странице? Тег для каждого счетчика аналитики нужен. И публиковать на всех страницах. Если у вас только Директ, то ГТМ вам не обязателен. Хотя там можно создавать микроконверсии, чего не сделать в Метрике.